No matter how usable the sizes of our touch targets are, if they are not placed in the right location, all our efforts are pretty much worthless.
We can't talk about small UIs and large fingers without mentioning the extensive work of Luke Wroblewski in his article Responsive Navigation: Optimizing for Touch Across Devices (http://www.lukew.com/ff/entry.asp?1649).
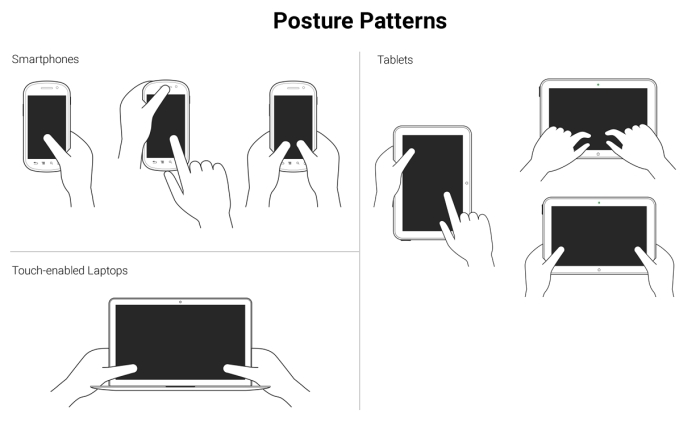
In his article, Luke talks about the patterns of posture most users have when holding their smartphones, tablets, and touch-enabled laptops:

These patterns allow us to define the best way to lay out our content in order to be easily usable and accessible.
Understanding the posture patterns of our users will allow us to understand when our targets can be the right size or even a bit smaller if there isn't enough screen real estate, or a bit larger if precision is needed, since it's different when someone uses their thumbs as opposed to their index fingers.



