In conjunction with the division of typography families, it's also really important for every project, both in print and web, to know what they express and why.
It takes years of experience to understand those characteristics and the method to use them correctly; here we are just addressing a very basic distinction to help you start with.
Note
Remember that in typography and type design, every curve conveys a different mood, so just be patient while studying and designing.
Serifs, through their decorations, their widths, and in and out of their every sub-family convey old and antique/traditional serious feelings, even when more modern ones are used; they certainly convey a more formal appearance.
On the other hand, sans serif are aimed at a more modern and up-to-date world, conveying technological advancement, rationality, usually but not always, and less of a human feeling. They're more mechanical and colder than a serif, unless the author voluntarily designed them to be more friendly than the standard ones.

As said, they are of two types, and as the name suggests, the division is straightforward.
Vladimir is elegant, refined, upper class looking, and expresses feelings such as respect. Arizonia on the other hand is not completely informal but is still a schizophrenic mess of strokes and a conclusion less expression of feeling; I'm not sure whether I feel amused or offended for its exaggerated confidentiality.

Since they are different in aspect from each other and the fact that there is no general rule that surrounds and defines the Display family, they can express the whole range of emotions. They can go from apathy to depression, from a complete childish involvement and joy to some suited, scary seriousness business feeling (the latter definition is usually expression of some monospaced typefaces).
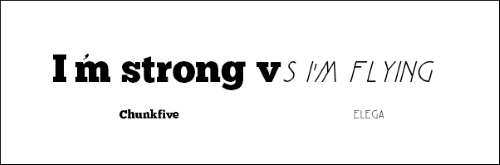
Like every other typeface, more specifically here, every change in weight and style brings in a new sentiment to the table: use it in bold and your content will be strong, fierce; change it to a lighter italic and it will look like its moving, ready to exit from the page.
As such, they take years to master and we advice not to use them on your first web work, unless you are completely sure of what you are doing.

Every font communicates differently, on a conscious as well as on a subconscious level; even within the same typeface, it all comes down to what we are accustomed to.
In the case of font color, what a script does and feel in the European culture can drastically change if the same is used for advertising in the Asian market.



