HTML is found on all those pages that we find on the Internet. What we see on the screen has HTML code behind it. It also includes font colors, therefore we can change the color of text using HTML tags.
HTML tags are a bit complex. But we do not need to master the HTML standard in order to change colors. We can change colors using HTML code in a simple way. We can use a dynamic HTML color-code chart or an HTML code picker, such as the ones offered by the HTML Color Codes website: http://html-color-codes.info/ .
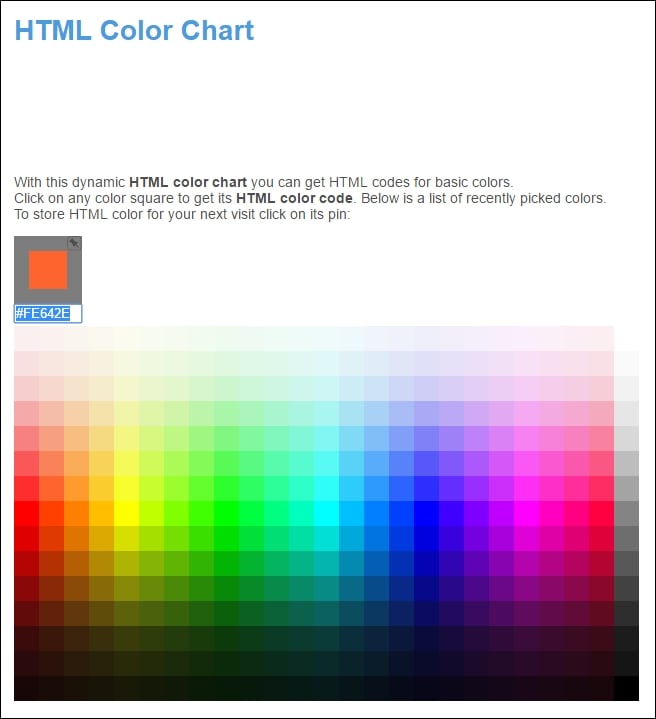
We can click on one of the color boxes in the chart and the site will display the selected color code, as shown in the following screenshot:

In this case, the selected color code is #FE642E. HTML codes define a color using a symbol (#) and a group of three two-digit hexadecimal numbers. Thus, we will see the # followed by six letters (A-F) or numbers (0-9). The three two-digit hexadecimal numbers represent the intensity of the red, green, and blue...



