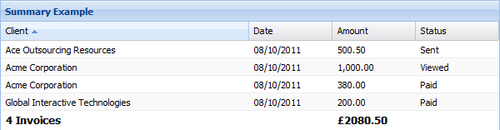
It is often useful to summarize data that is displayed in a grid. For example, you may wish to display the number of rows, sum the values in a column, or calculate the average (mean) for a column.
Ext JS 4 provides a useful feature for grids to allow us to display a summary row in the last row or, if it is a grouped grid, in the last row of each group. The Ext.grid.feature.Summary and Ext.grid.feature.GroupingSummary classes provide the tools required to do so:

This recipe will demonstrate how to add a summary row to your grid and perform custom rendering on the value.
We are going to use the Invoice example that we have used throughout this chapter so we will start by including the Model and Store files to our HTML page:
<script type=—text/javascript— src=—invoices-model.js—> </script> <script type="text/javascript" src="invoices-store.js"> </script>



