Because our app is so similar to the previous projects, we won't cover every view in this section. If you want to look at the code for these views, please refer to the code supplied for this book.
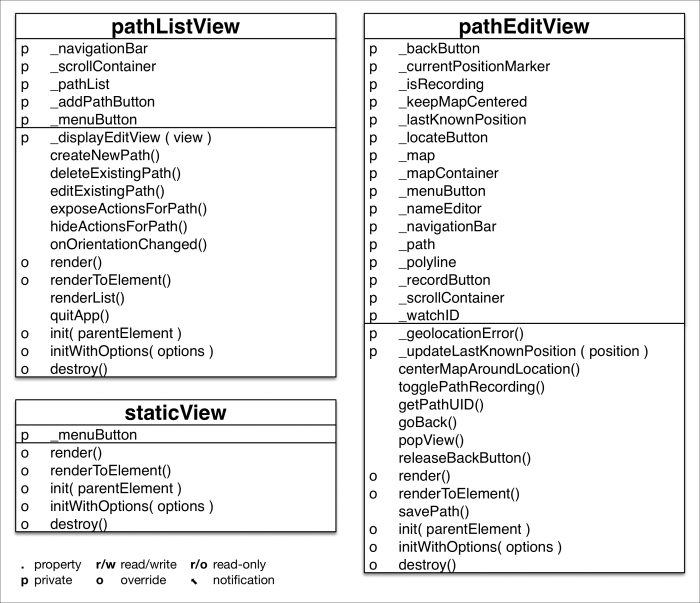
All that said, here's the model for each view:

The primary view is the path edit view that contains the interactive map and the recording controls. As usual, let's build the template for our path edit view in www/html/pathEditView.html (interesting portions are highlighted):
<html>
<body>
<div class="ui-navigation-bar">
<div class="ui-title" contenteditable="true">%PATH_NAME%</div>
<div class="ui-bar-button-group ui-align-left">
<div class="ui-bar-button ui-background-tint-colorui-glyph ui-glyph-menu"></div>
<div class="ui-bar-button ui-tint-colorui-back-button">%BACK%</div>
</div>
<div class="ui-bar-button-group ui-align-right">
...


