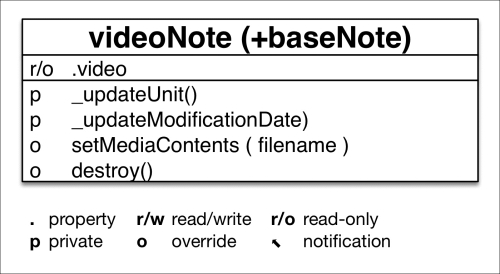
Now that we've covered the Capture API and alerts, we can build the video note data model. It's very similar to the image and audio note models:

Let's get coding. Let's build the model's shell at www/js/app/models/videoNote.js using the following code:
define ( ["yasmf","app/models/baseNote", "app/models/videoManager"], function ( _y, BaseNote, VideoManager ) {
var _className = "VideoNote";
var VideoNote = function () {
var self = new BaseNote();
self.subclass ( _className );
// the following code inserted here
return self;
}
// add translations here
return VideoNote;
});First, we need to create a property that will hold our VideoManager class we created earlier:
self._video = null;
self.getVideo = function () {
return self._video;
}
Object.defineProperty ( self, "video", {get: self.getVideo, configurable: true});Since we're a video note, we need to override the representation...



