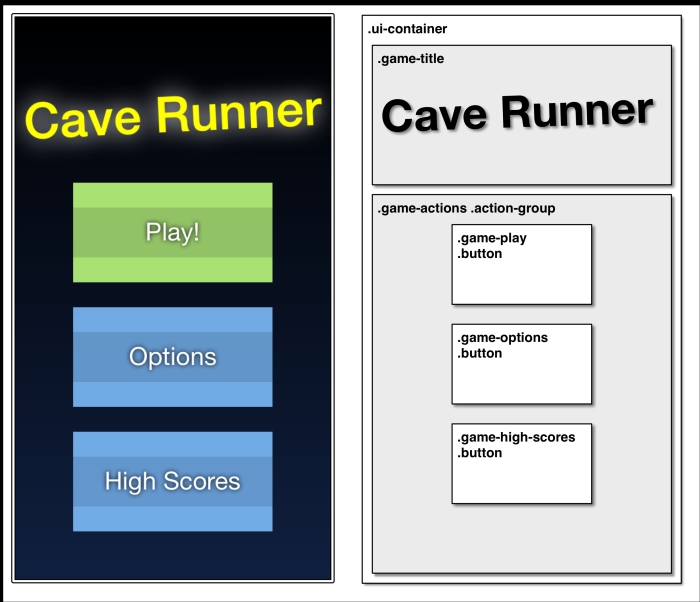
At this point, you could run the app on your device and play the game, but you wouldn't be able to see the high scores. In order for that to work, we need to modify the Start view a little. When done, it'll look like what is shown in the following screenshot:

First, we need to modify the template a little bit (in www/html/startView.html), shown as follows:
<html>
<body>
<div class="ui-container">
<div class="game-title">%APP_TITLE%</div>
<div class="game-actions action-group">
<div class="game-play button">%PLAY%</div>
<div class="game-options button">%OPTIONS%</div>
<div class="game-high-scores button">%HIGH_SCORES%</div>
</div>
</div>
</body>
</html>Next, we need to adjust the styling a little bit in www/css/style.css, since we now need to display the three buttons differently on small screens. Consider...



