At this point, we're nearly ready to start using Parse. However, before we can, we need a mechanism to identify players; simply submitting a score does no good if there isn't a name attached to it. Furthermore, we should be certain that users want to participate in this global leader-board. As such, we need to modify the Options view so that it can allow the user to choose a screen name and opt-in to the submission of scores online.
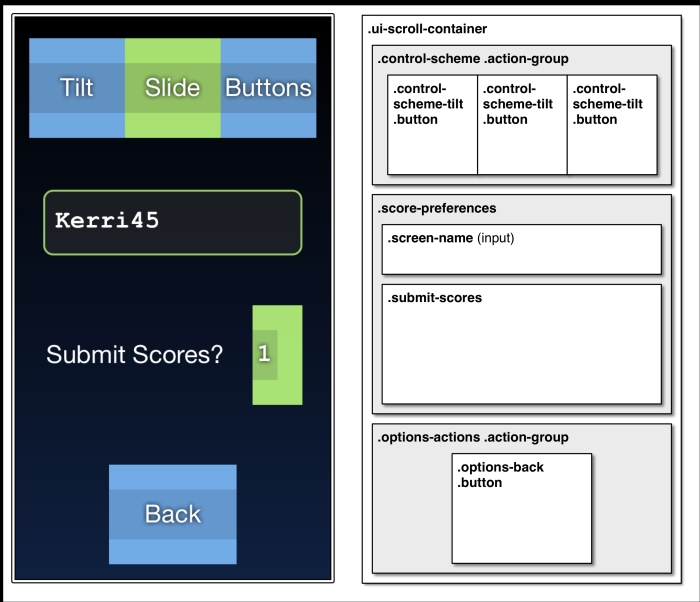
When done, we'll have a view that looks like what is shown in the following screenshot:

This requires work in every file related to the Options view. Let's start in the template at www/html/optionsView.html. I've highlighted the changes:
<html>
<body>
<div class="ui-scroll-container">
<div class="control-scheme action-group">
<div class="control-scheme-tilt button">%TILT%</div>
<div class="control-scheme-slide button">%SLIDE%</div>
<...


