We've done a lot so far and are not quite done. We still need to implement a couple of changes in the note view factory, alter the note list view, and implement the new audio note edit view.
The first thing we need to do is alter our note view factory in www/app/js/noteViewFactory.js. Add the following to the switch statement prior to the default case:
case noteFactory.AUDIONOTE:
return new AudioNoteEditView();Next, let's make the requisite changes to the note list view in www/js/app/noteListView.js. We need to add a method to create a new audio note and hook that up with an event listener to the sound wave icon on the toolbar. We also need to replace our previous event handlers with Hammer.js gesture support. We also need to add swipe-to-delete support. Finally, we need to use YASMF's navigation controller for view management.
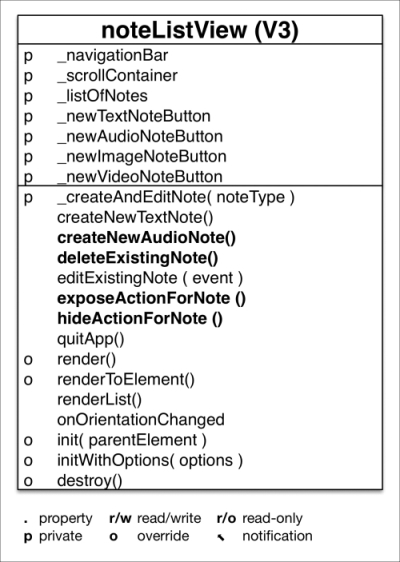
The following is what our revised model looks like (new methods in bold):

First, we added a reference...



