Views are the basic building blocks of a user interface.
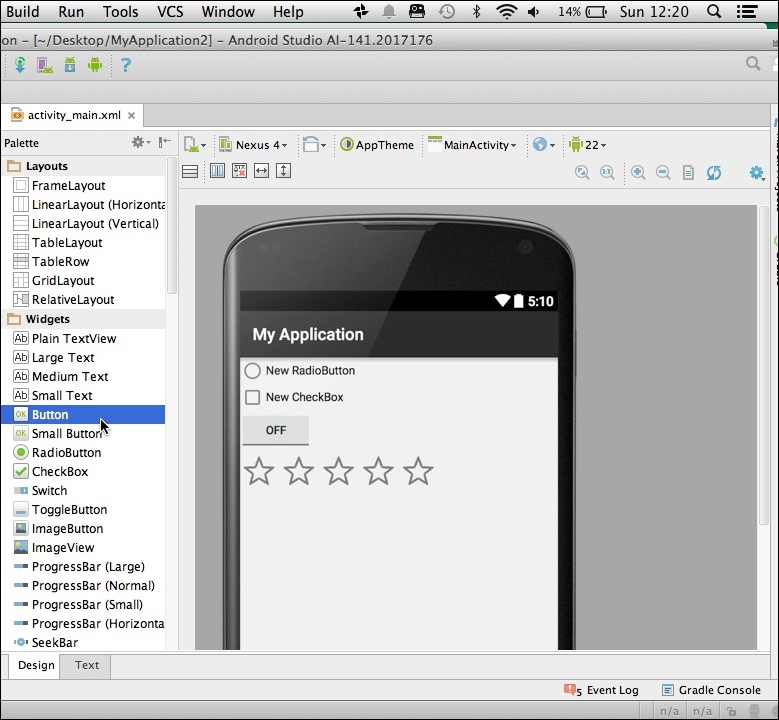
Most of the time you'll create view objects by adding them to your Activity's corresponding layout resource file. You can either edit the XML code directly, or you may want to drag UI elements from your IDE's palette and drop them onto the UI preview:

You also have the option of creating views programmatically. For example, if you wanted to instantiate a TextView programmatically, you would add TextView to your Activity's onCreate() method:
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main);
LinearLayout linearlayoutLayout = (LinearLayout) findViewById(R.id.rootlayout);
//Create a new TextView and assign it the ID txview//
TextView txView = new TextView(this);
//Set the text programmatically//
txView.setText("Hello World");
...


