Buttons (and by extension, ImageButtons) are UI components that react to the user tapping the screen. Whenever you add a button to your UI, it should be immediately clear to the user what this button will do when they touch it.
While you could inform the user about a button's purpose with an accompanying TextView (something along the lines of tap the button below to move onto the next screen) this is wordy and inefficient. Most of the time, you'll want to communicate a button's purpose by adding a label to this button.
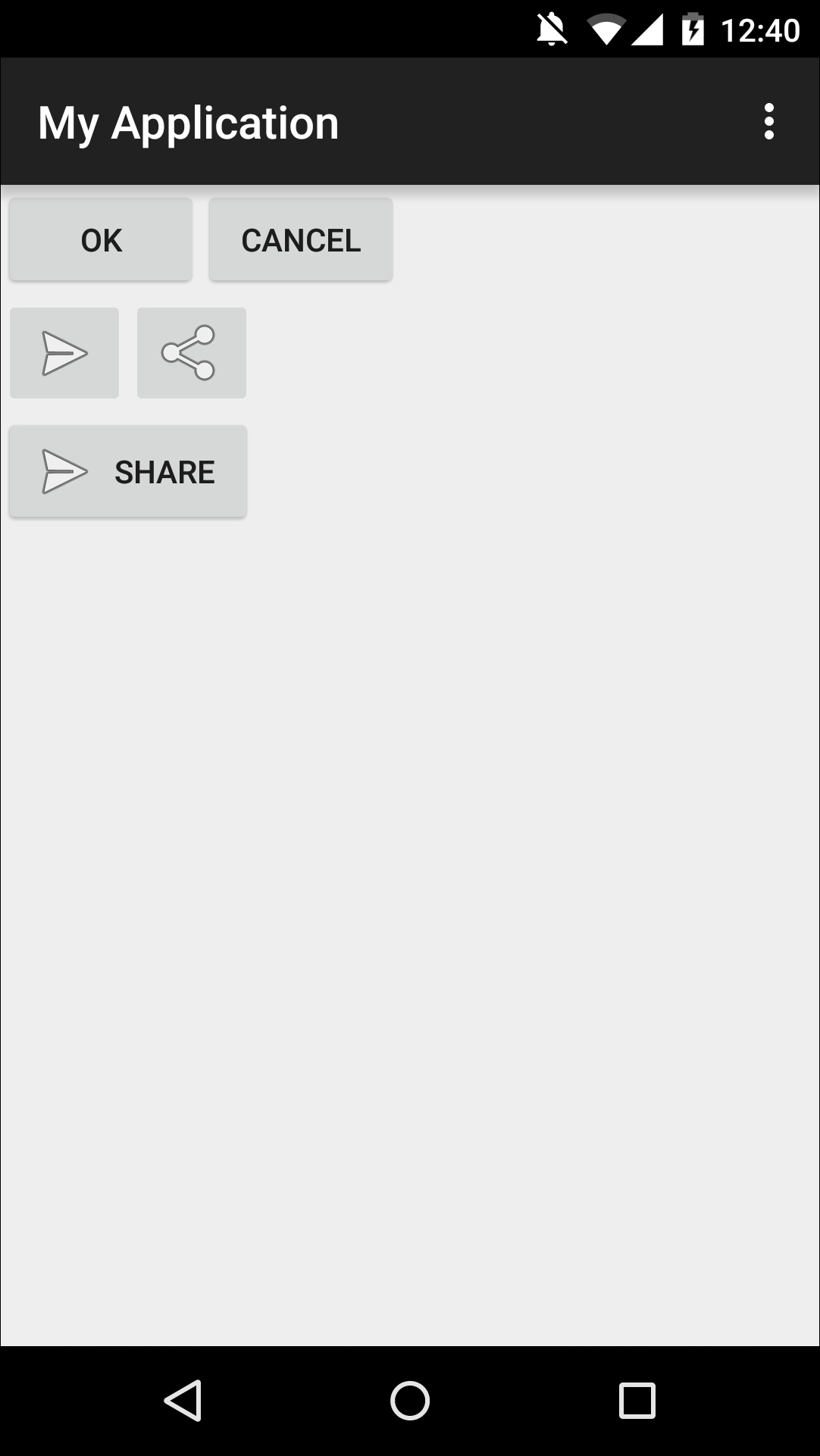
Android provides you with several labeling options:
A text label, for example Next, Submit, or Cancel.
An image icon, such as a checkmark or a cross icon.
Both! If the button represents an unusual, unexpected, or complicated action, you may want to clear up any potential confusion by labeling the button with both text and an image:

Depending on whether you want your button to display text, an icon, or both, you can add a button to your layout resource...



