In this section, we will take a look at how to compile and run the TrackMyWalks application. You have the option of choosing to run your application using an actual device, or choosing from a list of simulators available for an iOS device.
The version number of the simulator is dependent on the version of the iOS SDK that is installed on your computer. Perform the following steps:
To run the app, choose your preferred device from the list of available iOS simulators and select the Run menu option, as shown in the following screenshot:

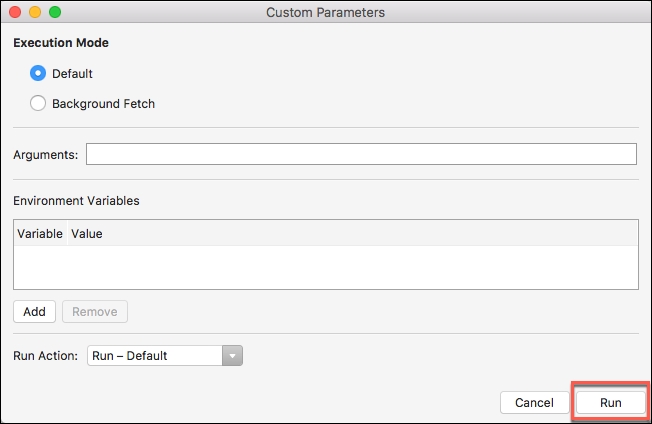
Next, choose the Run With sub-menu item, and then choose the Custom Configuration... then click on the Run button from the Custom Parameters dialog, as shown in the following screenshot:

Alternatively, you can also build and run the
TrackMyWalksapplication by pressing Command + Return key combinations.
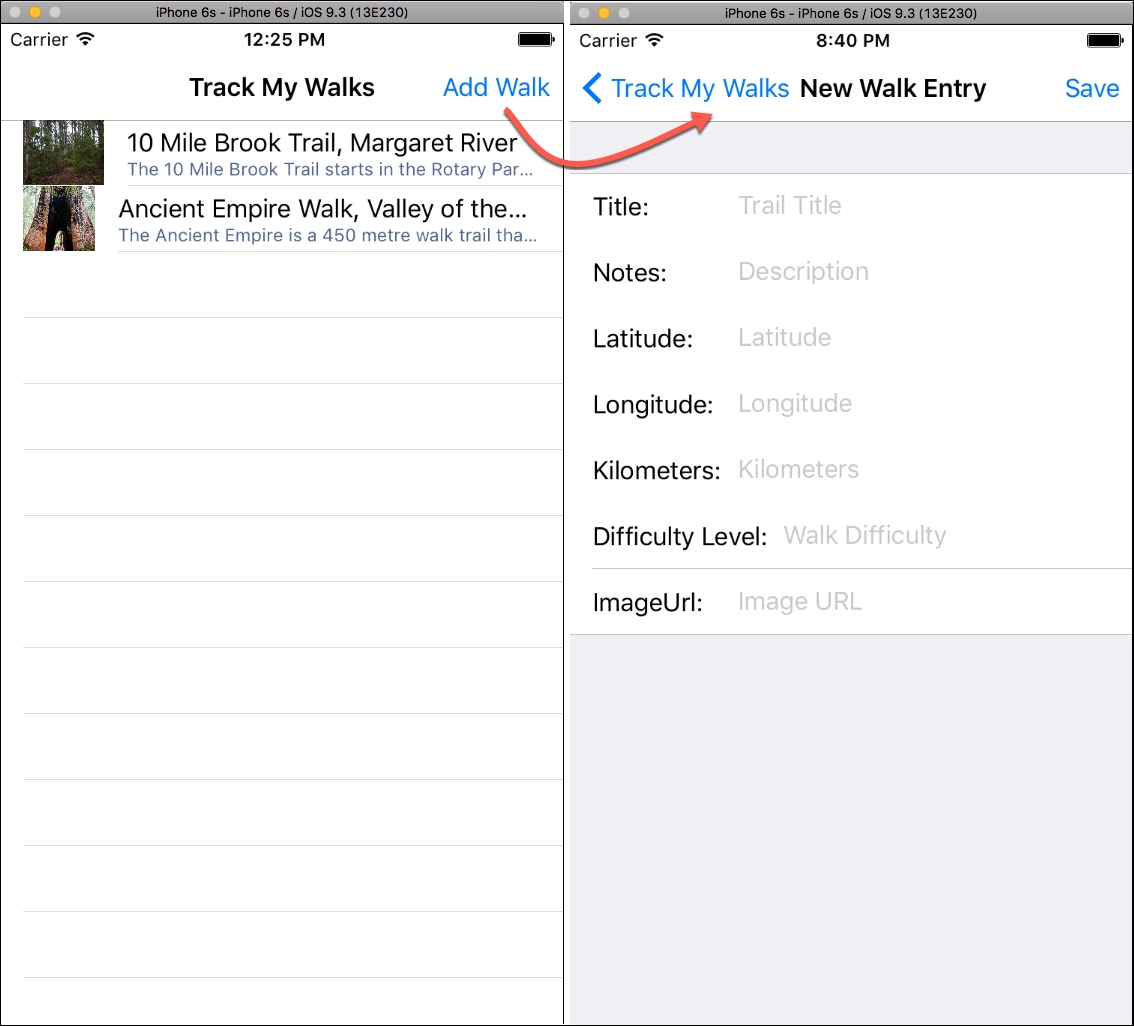
When the compilation is complete, the iOS simulator will appear automatically and the TrackMyWalks application will be displayed, as shown in the following screenshot:

As you can see from the preceding screenshot, this currently displays a list of static walk trail entries, that are displayed within our ListView. When the user clicks on the Add Walk button link, this will display the new WalkEntry content page, so they can begin entering new Walk trail information.
Currently, this page doesn't save entered information, but as we progress throughout this book, we will be refactoring these pages to allow for this to happen. Upon clicking the Save button, the user will be redirected back to the main Track My Walks page.

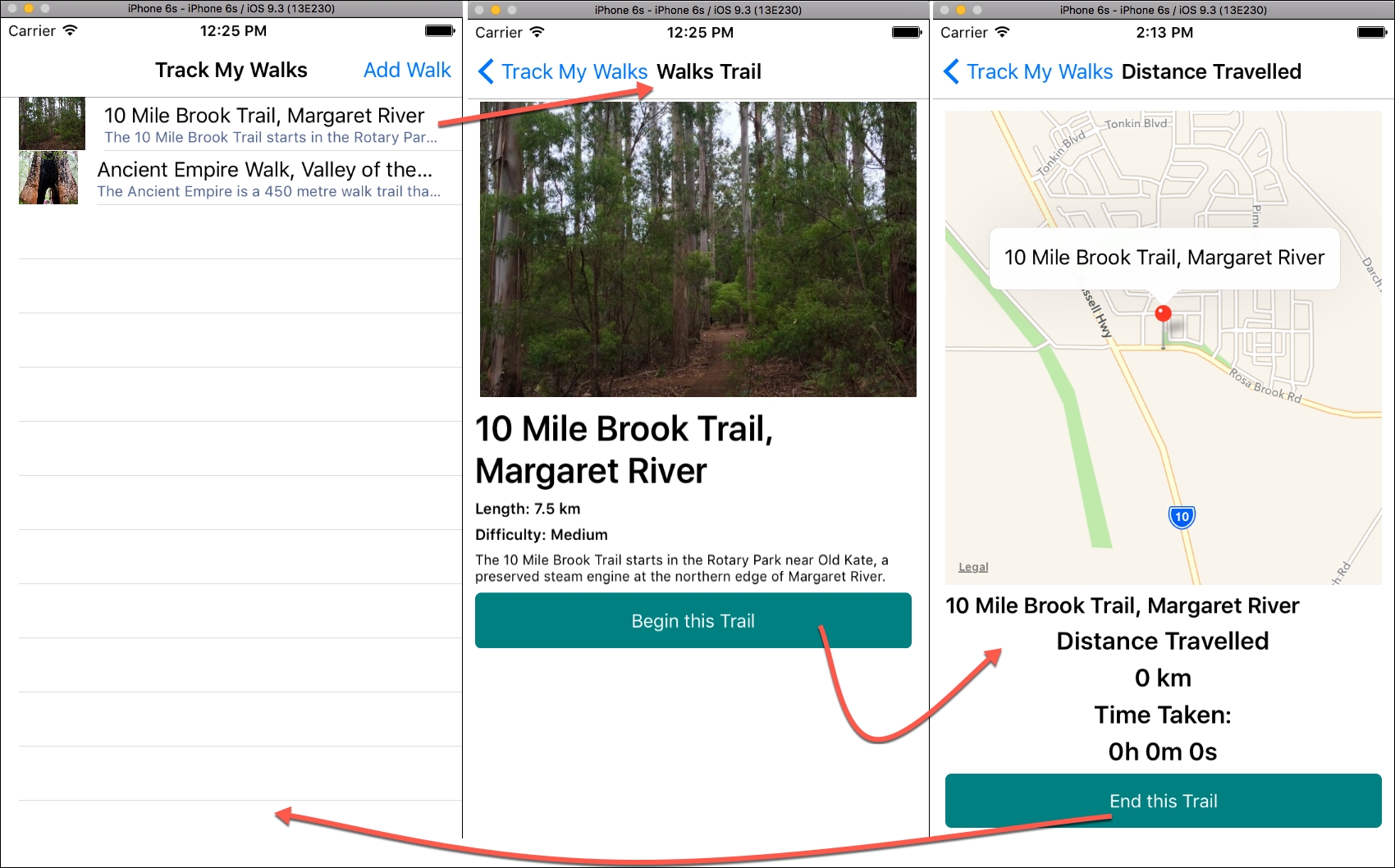
The preceding screenshot shows you the navigation flow between each of the pages when a trail has been selected from the list, with the final screen showing the distance travelled page along with the placeholder pin marker showing the trail location within the map view.
Congratulations, you have successfully built the foundation for the TrackMyWalks application, as well as the user interface for each of the content pages that will be used by our app. As we progress through this book, we will be enhancing our app to include better architectural design patterns, nicer looking user interface elements, as well as real-time data being synchronized through the use of RESTful web service APIs.



