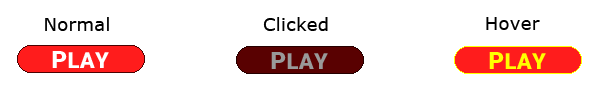
Now that we know how to capture mouse input in WebAssembly using SDL, we can use this knowledge to create a button that can be clicked by a mouse. The first thing we will need to do is create a UIButton class definition inside of the game.hpp file. Our button will have more than one sprite texture associated with it. Buttons usually have a hover state and a clicked state, so we will want to display an alternative version of our sprite if the user is hovering the mouse cursor over the button, or has clicked the button:

Figure 14.5: Button states
To capture these events, we will need functions to detect whether the mouse has clicked on our button or hovered over it. Here is what our class definition looks like:
class UIButton {
public:
bool m_Hover;
bool m_Click;
bool m_Active;
void (*m_Callback)();
SDL_Rect m_dest = {.x...


