Adding new materials and lights in Three.js is very simple and is done in pretty much the same way as we explained in the previous section. We start by adding a light source to the scene (for the complete source, look at example 03-materials-light.html):
var spotLight = new THREE.SpotLight( 0xffffff ); spotLight.position.set( -40, 60, -10 ); scene.add( spotLight );
The SpotLight() method illuminates our scene from its position (spotLight.position.set( -40, 60, -10 )). If we render the scene at this time, however, you won't see any difference with the previous one. The reason is that different materials respond differently to light. The basic material which we used in the previous example (by using the MeshBasicMaterial() method) doesn't do anything with the light sources in the scene. They just render the object in the specified color. So we have to change the materials for our plane, sphere, and cube as shown:
var planeGeometry = new THREE.PlaneGeometry(60,20);
var planeMaterial = new THREE.MeshLambertMaterial(
{color: 0xffffff});
var plane = new THREE.Mesh(planeGeometry,planeMaterial);
...
var cubeGeometry = new THREE.CubeGeometry(4,4,4);
var cubeMaterial = new THREE.MeshLambertMaterial(
{color: 0xff0000});
var cube = new THREE.Mesh(cubeGeometry, cubeMaterial);
...
var sphereGeometry = new THREE.SphereGeometry(4,20,20);
var sphereMaterial = new THREE.MeshLambertMaterial(
{color: 0x7777ff});
var sphere = new THREE.Mesh(sphereGeometry,sphereMaterial);In this piece of code, we have changed the material property for our objects to a MeshLambertMaterial. Three.js provides two materials that take light sources into account: MeshLambertMaterial and MeshPhongMaterial.
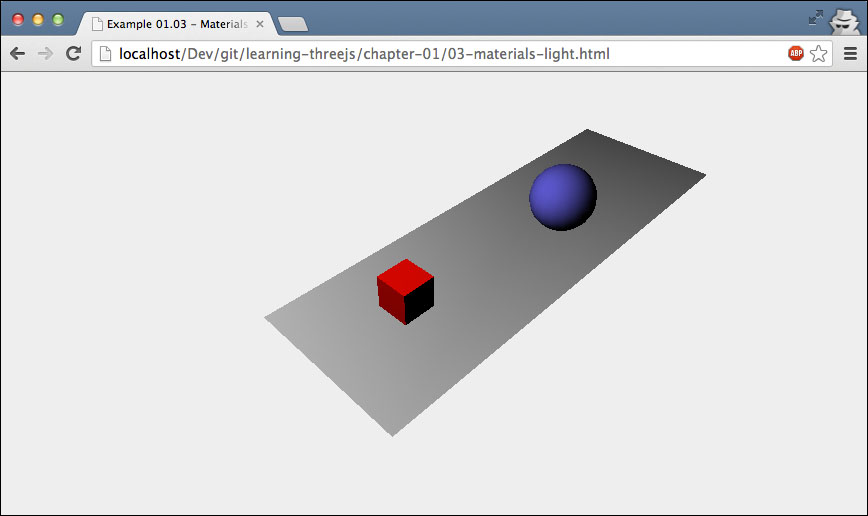
The result as shown in the following screenshot, however, still isn't what we're looking for:

We're getting there, and the cube and sphere are looking a lot better. What is still missing though are the shadows.
Rendering shadows takes a lot of computing power and for that reason shadows are disabled by default in Three.js. Enabling them, though, is very easy. For shadows we have to change the source in a couple of places as shown in the following code snippet:
renderer.setClearColorHex(0xEEEEEE, 1.0); renderer.setSize(window.innerWidth, window.innerHeight); renderer.shadowMapEnabled = true;
The first change that we need to make is to tell the renderer that we want shadows. You can do this by setting the shadowMapEnabled property to true. If you look at the result from this change, you won't notice anything different yet. That is because we need to explicitly define which objects cast shadows and which objects receive shadows. In our example, we want the sphere and the cube to cast shadows on the ground plane. You can do this by setting the corresponding properties on those objects to true as follows:
plane.receiveShadow = true; ... cube.castShadow = true; ... sphere.castShadow = true;
Now, there is just one more thing that you need to do to get the shadows. We need to define which of the light sources in our scene will cause shadows. Not all the lights can cast shadows, and you'll learn more about that in the next chapter, but the SpotLight() method that we have used in this example can. We only need to set the correct property and the shadows will finally be rendered:
spotLight.castShadow = true;
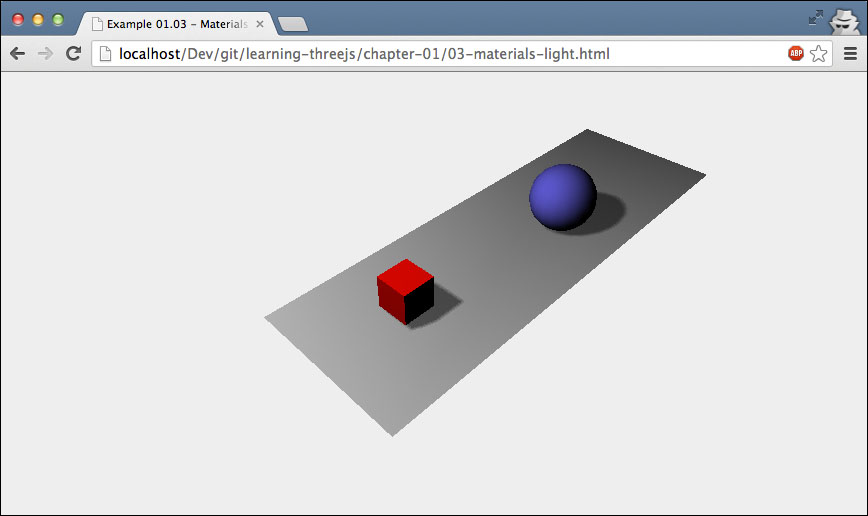
And with this we get a scene complete with shadows from our light source as shown in the following screenshot:

The last feature that we'll add to this first scene is some simple animation. In Chapter 9, Animations and Moving the Camera, you'll learn more advanced animation options.



