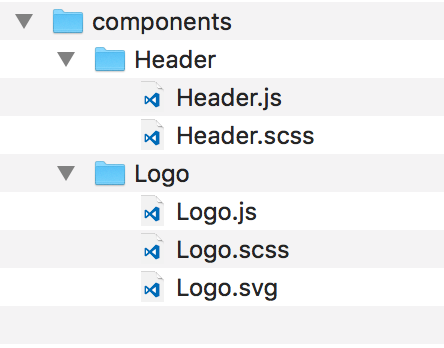
As we discussed in the previous chapter, the ideal directory structure for your components is when each major UI element is located in its own folder, for example:

It might not be obvious how to concatenate all these files during build process making the app ready for deployment. However, thanks to module bundlers, such as Webpack and Browserify, this task is actually quite simple. You just need to learn how to configure these tools. There might be some caveats, but after completing this chapter, you should be more or less comfortable configuring bundling and optimization tools yourself.
Additionally, this project structure raises many concerns regarding modularization of CSS and media assets (images, icons, and fonts). For example, you may bump into this issue when it's not clear how to avoid conflicts between CSS selectors with the same names used across multiple components, or how to avoid problems with CSS inheritance.
Here is an example of conflicting...



