PostCSS is de facto becoming a standard for processing source CSS files. It has been growing in popularity at breakneck speed. More and more people are beginning to understand what it offers and how they can take advantage of it. By the way, CSS modules is powered by PostCSS under the hood.
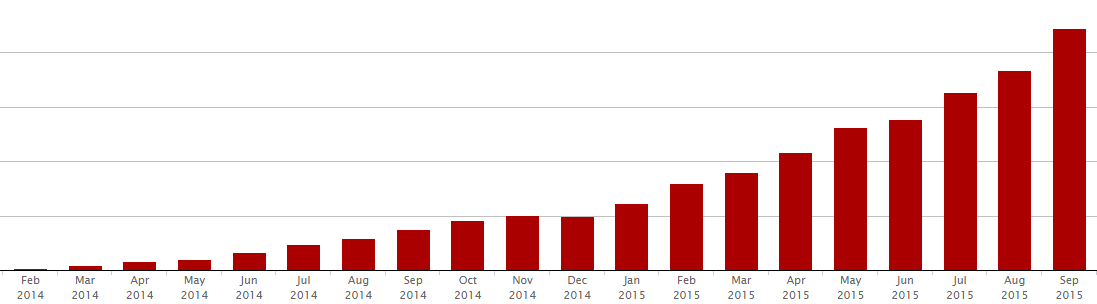
Downloads of PostCSS per month:

Even if you're new to PostCSS, most likely you have been already using it without knowing it, assuming you're using autoprefixer in your projects, which itself is just one of the many plugins to PostCSS.
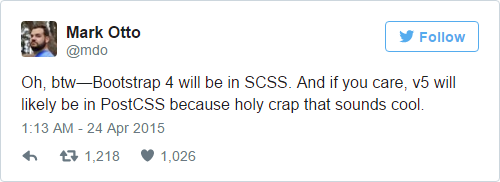
Interestingly, Mark Otto, the author of Bootstrap CSS mentioned on Twitter:

So, what is PostCSS? On the project's home page, it's described as:
PostCSS is a tool for transforming styles with JS plugins. These plugins can support variables and mixins, transpile future CSS syntax, inline images, and more.
The tool itself is a JavaScript module that parses CSS into an abstract syntax tree (AST); passes that AST through any number of plugin functions...



