We will use Express in our server and react-router and redux in the client, as we did with examples in the previous chapter. We will cover:
- Users sign up
- Log in/out
- Protecting routes
- Handling navigation to protected routes without being logged in
Signing up is the process of adding a new user to your system, to recognize that user in the future and provide him with exclusive permissions that non-signed-up users don't have. It's a super popular use case and a very important one in the web applications.
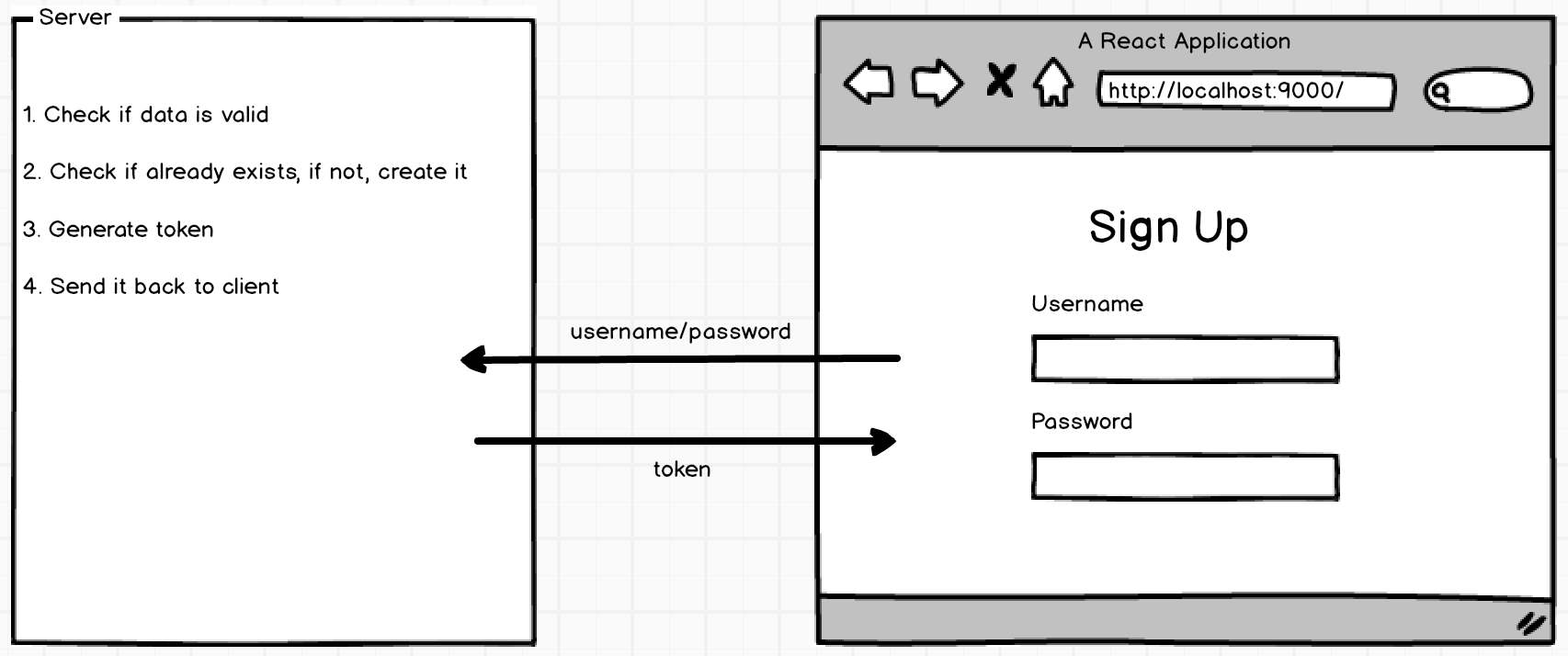
The basic idea of our sign up process will be like this:

In this way, we will add them to our database (not in the scope of the chapter) and then return a JWT token to continue using our application to the user.
For signing up, we will receive the user and password from the client. In this example, we will map the POST call to /signup to this functionality.
We will do it this way:
import express from 'express'; import bodyParser from 'body-parser'; import Authentication...



