Adding a block style from a theme
For this walkthrough, we are going to be using an existing block style selected from the theme. In this task, we are going to use the theme Twenty Twenty-Four:
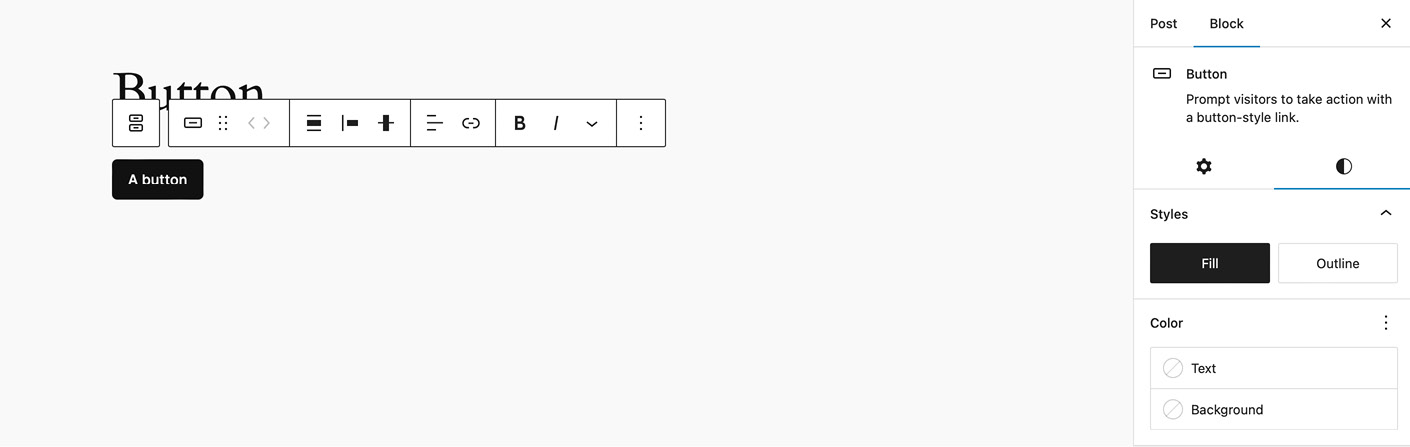
- Let’s start by adding a button block. You can then click to view the block’s predefined styles called Fill and Outline. Here in Figure 3.3, you can see what happens when you click on the Styles tab and have a block selected.

Figure 3.3 – Adding a button with default style
- Notice how it selects Fill first? This is handy to know the default style of the block. The other style is Outline.
- Let’s now change the block style. You can do that simply by clicking Outline, as shown in the following screenshot.

Figure 3.4 – Changing the block style
- How good is that? Without needing to apply lots of styling, we have an outline style. This is all predefined in the theme and so is dependent...