The Google App Inventor Blocks Editor is the part of App Inventor that runs on our local computers. As we've done several times already in the previous two chapters, we start Blocks Editor by clicking on the Open the Blocks Editor button at the top-right side of the online Design screen.
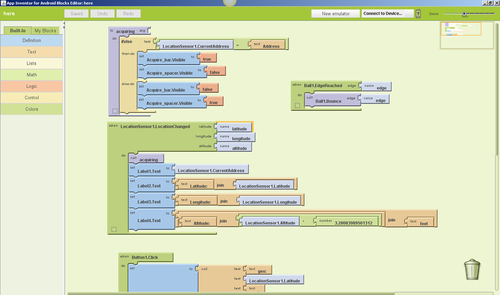
Blocks Editor, a Java application, is downloaded from the web each time we wish to use it. This has the major advantage of ensuring we are always using the very latest version. The following is the Blocks Editor on my computer (a Windows 7 machine) with the blocks of an app in progress (this will be an example in a later chapter, shaping up very nicely).
 |
No, not that kind of bar—it's the green one along the top of the Blocks Editor screen. Look at the left side first (see the following illustration). The first word(s) on the left of the green bar is the title of the app. Next, we have three buttons.
The first button (leftmost) currently reads Saved, meaning the app has been...



