We can add an error trap against letters in the radius textbox crashing the app by a slight addition to the Calculate button.
1. From Built-In/Control, latch onto an ifelse framework and pull it out.
2. Detach area.Text from the click button frame (the blocks plugged into it will follow along), and click this assembly into the then-do socket of the ifelse framework.
3. Click the ifelse (and all its attached blocks) into the Calculate.Click button frame.
4. The ifelse needs a test so it knows what to do or not do. Easy to set up. In Built-In/Math, grab (is a number?) and click it into the test socket.
5. Click radius.Text into the is a number? socket.
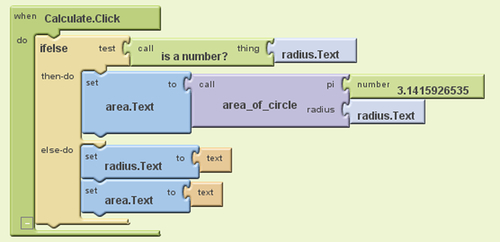
6. Finally, we give this something else to do by copying the two clear operations from the Clear button click frame, and we are done (see below for how it looks). Our test is now complete.