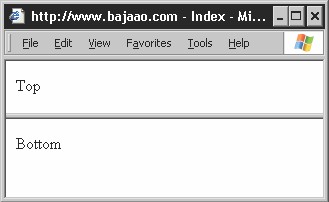
To give you a feel for working with frames in TYPO3, we will use yet another Hello World! example. The result of our labor will be the following two-part frameset:

To define a frameset, first specify the required pages in the template. There are three in our current example:
myframeset = PAGE top = PAGE bottom= PAGE
The frameset consists of the pages myframeset, top, and page, with myframeset containing only the frameset definition but no content. In the next step you assign a separate value for each page with the typeNum property.
myframeset.typeNum = 0 top.typeNum = 1 bottom.typeNum = 2
You then create appropriate content for the pages top and bottom. You should be as brief as possible when doing this, since the content is only there to distinguish the two frames.
top.10 = TEXT top.10.value = Top bottom.10 = TEXT bottom.10.value = Bottom
You can now call the individual frame pages from the front end. Enter the relevant page ID in the address line followed by the type parameter...