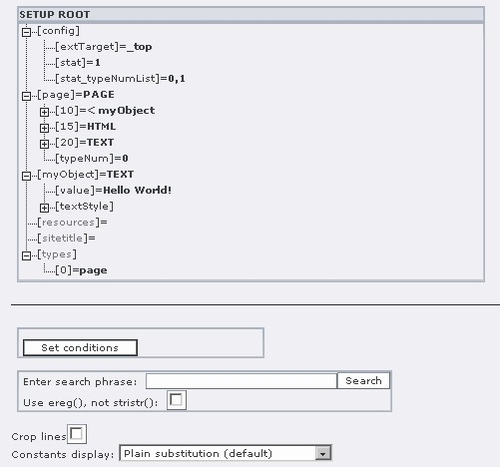
You will already be familiar with this tool, which diplays the TypoScript code in the form of a tree. In addition to displaying the constants, you can also use it to test conditions. You can access it by selecting TypoScript Object Browser from the drop-down menu under Web | Template.

This object browser works particularly well with bulky source code. The search facility (Enter search phrase) can be used to search for strings (for example, if you have entered the color value #fff000 somewhere in the template but can't remember where). The results of the search are then highlighted in color.
Objects and properties can be edited directly. To do this, click on the relevant element in the tree structure. You can now make the desired changes in the form that was just opened. You can consult the entire TypoScript documentation by clicking the TS button.
It is also possible to simulate conditions with the object browser. To demonstrate this, enter the following code into the...