You can generate JavaScript-controlled menus with the JSMENU object. These very easily generate various list boxes with various contents.

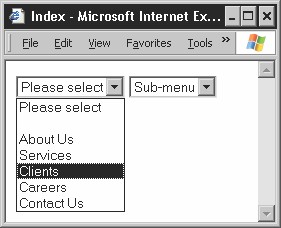
In this example, the main categories are shown in the left drop-down list box. If you pick one of them, the corresponding sub-pages appear in the left drop-down box. The code responsible for this is as follows:
page.10.marks.MENU = HMENU
page.10.marks.MENU.entryLevel = <0
page.10.marks.MENU.1 = JSMENU
page.10.marks.MENU.1 {
levels = 2
1{
wrap = |
showActive = 1
firstLabel = Please select
}
2 > .1
2.firstLabel = Sub-menu
}
}
You can now select the entry level for the menu using the already familiar entryLevel property. Now to the actual JSMENU; with levels, you can define the number of levels to be displayed. The value that is defined here determines the number of drop-down lists the menu will consist of. A JSMENU can have a maximum of five levels.
Next you define the individual menu levels. And showActive determines...