The ttk submodule contains themed widgets that match those native to the system they are being run on. You may have noticed that the Button widgets used by our blackjack game looked a little out of place compared to buttons on a native application for your operating system. This is because Tkinter's regular widgets have a consistent look across all platforms and were likely designed before the operating system you are using was created.
To demonstrate what a difference ttk themed widgets make, open up a Python file and add the following code:
import tkinter as tk import tkinter.ttk as ttk win = tk.Tk() button_tk = tk.Button(win, text="tk") button_ttk = ttk.Button(win, text="ttk") button_tk.pack(padx=10, pady=10) button_ttk.pack(padx=10, pady=10) win.mainloop()
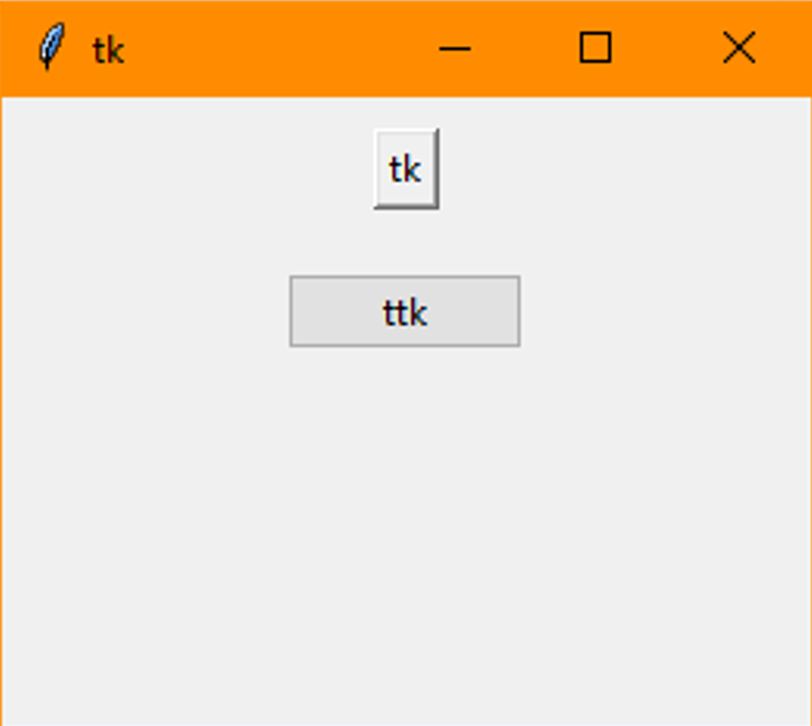
Run this code and carefully study each button. The ttk button should appear below the tk button, and should look similar to the buttons you are used to seeing on desktop applications for your operating system:

Given...



