When we explained the use of GUIText and GUITexture components in Chapter 4, Promenade Architecturale, they were static. This is fine for a fixed logo, but not when you need dynamic information. You can script these components, but they are not the most efficient ones to use. This is shown in the following code:
public Texture2D someTexture; ... guiText.text = "Hello"; guiTexture.texture = someTexture;
An alternative is the use of the Unity Graphical User Interface (GUI) classes. To display a GUI inside a script in Unity, use the OnGUI() event. This runs independently of the regular Update() cycle. Inside this event, you can display buttons, text labels, sliders, panels, scroll areas, textures, and toggle switches.
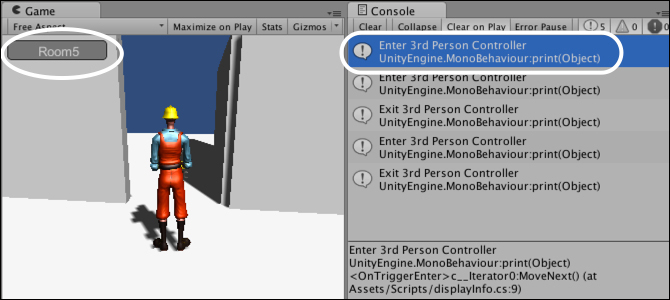
We illustrate this with a simple GUI script that displays the name of the trigger we enter, as shown in the following screenshot, which also displays some feedback in the console.

The following steps will show how to set up a simple scene...