We want to save our world in 5000 AD, and we have very little time. So, let's quickly jump into the code and understand the basics along with it.
A model in a 3D game is called a mesh. Each facet in a mesh is called a polygon. A polygon is made up of three or more corners, and each corner is called a vertex. The objective of the code provided in this chapter is to render a basic primitive quad. The code creates a mesh with a single polygon and the polygon has four vertices. A polygon with four vertices will form a quad. Each vertex is denoted by a location on the screen. A location on the screen can be represented by using 2 or 3 axes. Each location is defined by using vectors.
In the following example code, we have created an array of vertices with 12 float values (3 per vertex).The following diagram shows the mapping of the coordinates:

The following sample code initializes the vertices:
function initBuffers() {
...
vertices = [
3.0, 3.0, 0.0, //Vertex 0
-3.0, 3.0, 0.0, //Vertex 1
3.0, -3.0, 0.0, //Vertex 2
-3.0, -3.0, 0.0 //Vertex 3
];
...
}The question might pop up that if we had to draw the mesh of a mutated human, as depicted in the following diagram, then there would have been many polygons and each polygon would have many vertices; so, do we have to define an array with all the vertices by hand?

Well, the mutated human displayed in the preceding screenshot is created using 3D tools such as Maya and Blender. We will export the vertices of the model in a file that is parsed by our JavaScript code, and our program will use the vertices from that file. So, ultimately your code will require vertices, but you will not have to provide them by hand.
For each vertex that we define, a numerical label is given; for example, "vertex 0" is labeled as "0" and "vertex 1" as "1". These labels are called indices. In the following code, we have defined four vertices in the vertices array. The next line defines the indices array containing numbers [0, 2, 3...], the numbers in the array are labels to each vertex in the vertices array:
function initBuffer() {
vertices = [
3.0, 3.0, 0.0, //Vertex 0
-3.0, 3.0, 0.0, //Vertex 1
3.0, -3.0, 0.0, //Vertex 2
-3.0, -3.0, 0.0 //Vertex 3
];
indices = [0,2,3,0,3,1];
...
}If we render a sphere, the sphere mesh will be made up of polygons; if we use quads, we will not get a smooth surface. To get a smoother surface, we will require many quads. Hence, we use a polygon with minimum sides. A polygon can have a minimum of three sides, and hence, we prefer triangles. WebGL uses primitives such as points, lines, and triangles to generate complex 3D models.
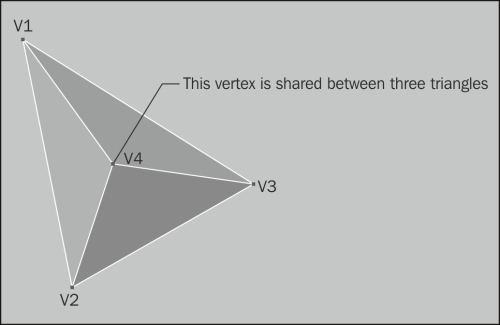
When we think of a sphere, the vertices will be shared between triangles. We do not want to repeat the shared vertices in our vertex array in order to save memory. The following diagram displays a vertex shared between three triangles:

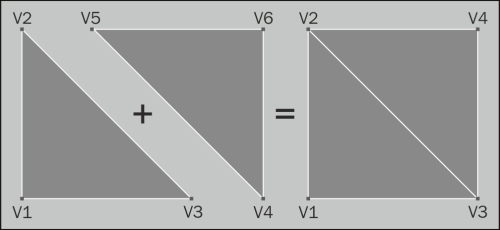
To explain the concept of shared vertices, we will render a square using two triangles. A triangle will have three vertices; hence, we will need to use 2 * 3 vertices. However, we realize that the two out of three vertices of each triangle are being shared. Hence, we need to declare only four vertices. The following diagram explains how we use two triangles with common vertices to render the square geometry:

Indices are numeric labels of vertices. They help us inform WebGL on how to connect vertices to form a polygon or a surface. In the preceding example, we draw one triangle with the vertices [0, 2, 3] and the other triangle with the vertices [0, 3, 1].



