Our objective is to create a scene of 5000 AD similar to the following screenshot:

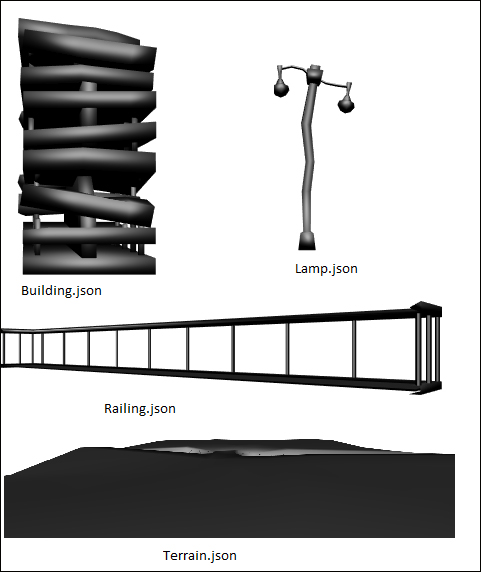
We will use these objects to draw the scene. These objects were created using Blender and exported as shown in Chapter 2, Colors and Shading Languages.

Open the 03-Loading-Scene.html file in your favorite editor. If you observe the scene, you will see that there are four buildings, six street lamps, and two railings. Hence, we added the cloneObjects function that clones the objects and adds them to the scene. The
cloneObjects function invokes the function clone of the SceneObject's class, which invokes the clone function of the Geometry class. The following is the code snippet from the 03-Loading-Scene.html file:
function start() {
........................................
addStageObject("model/obj/terrain.json",[0.0,0.0,0.0],0.00,0.0,0.0);
addStageObject("model/obj/building.json",[55.0,0.0,170],0.0,0.0,0.0);
addStageObject("model/obj/giantPillar.json",[-60.0,0.0,-200],0.0,0.0,0.0);
...


