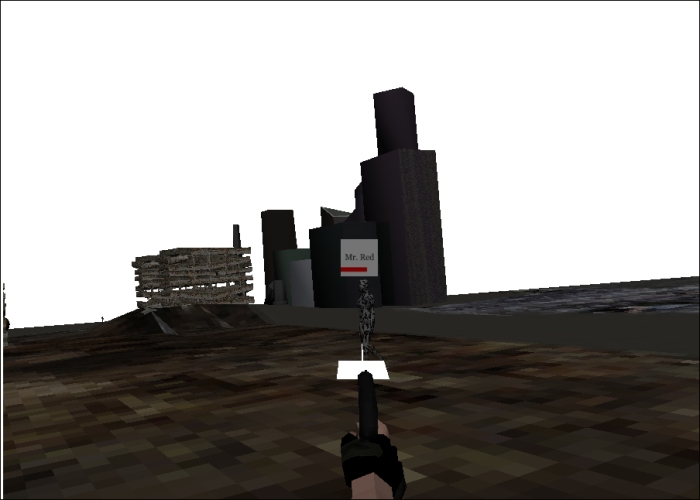
In this section, we will discuss how we use dynamic textures to add labels to players in a game. In a multiplayer game environment, you may need to label your players with their usernames. Also, if you want to add stats overlay to your game, you can do it using two methods; either we use CSS overlays over our game canvas or use texture sprites and render it inside the canvas. If we plan to use the second method, we need a texture with text. Let's take a look at the following screenshot:

In the preceding screenshot, we have a label Mr. Red placed on top of our model and a red bar denoting the remaining power in the model (game stats). Now, the sprite that displays this information is a quad/square geometry with a dynamic texture. Also, the sprite faces the camera after it has been rotated. Hence, the sprite class should have the following features:
It should be placed at a defined delta distance from the model and should move with the model.
It should rotate...



