Now that we've gone over the basics of an Android application structure, let's create a simple screen and see how things all fit together. We'll use Android Studio and one of its wonderful template activities. Just follow these easy steps:
- Start by opening Android Studio on your computer.
- Start a new project using the
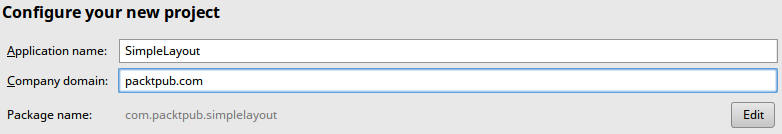
Filemenu, or the quickstart dialog (depending on which one shows up for you). - Name the project as
SimpleLayout, and leave any additional support (C++, Kotlin) off:

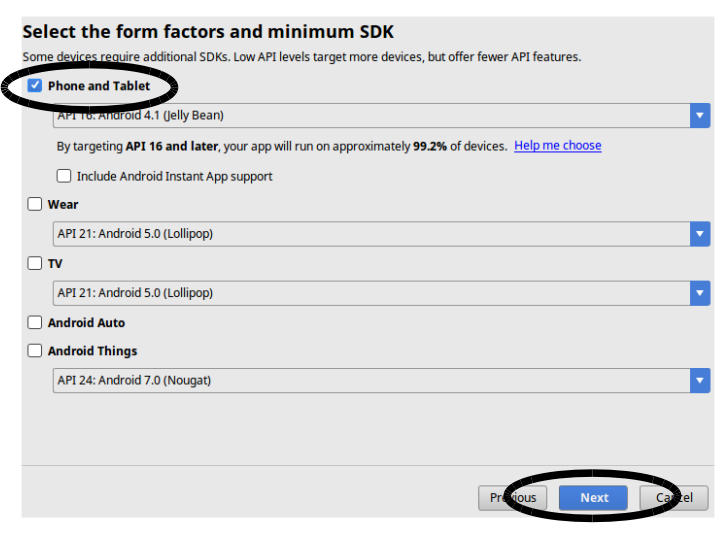
- On the next screen of the New Project wizard, ensure that you support Android 4.1 or higher, but leave only
Phone and Tabletchecked for this task:

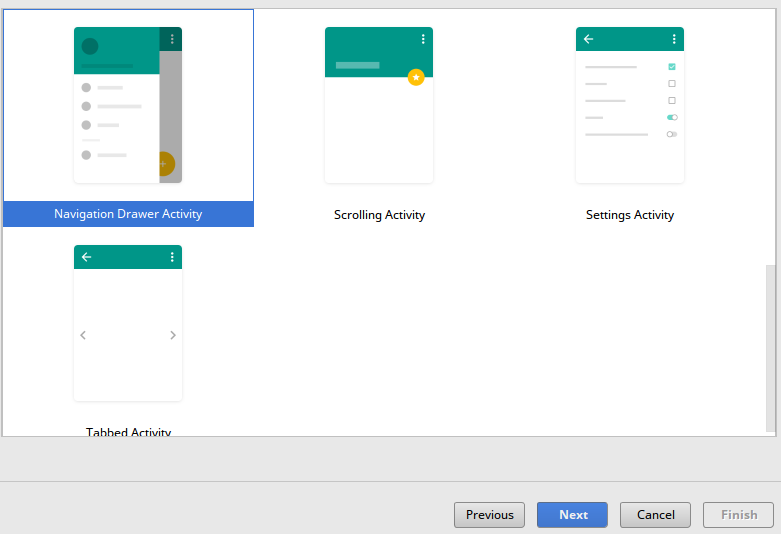
- Android Studio comes with a fantastic selection of Activity templates available on the next screen. This will be the first
Activitygenerated to get you started with your project. For this example, you'll want to scroll down the list and findNavigation Drawer Activity. Select it and click onNext:

Leave the Activity details as their defaults (MainActivity, and so on) and click on Finish to complete the New Project wizard. Android Studio now creates your project and runs a first build-sync over to get everything working.
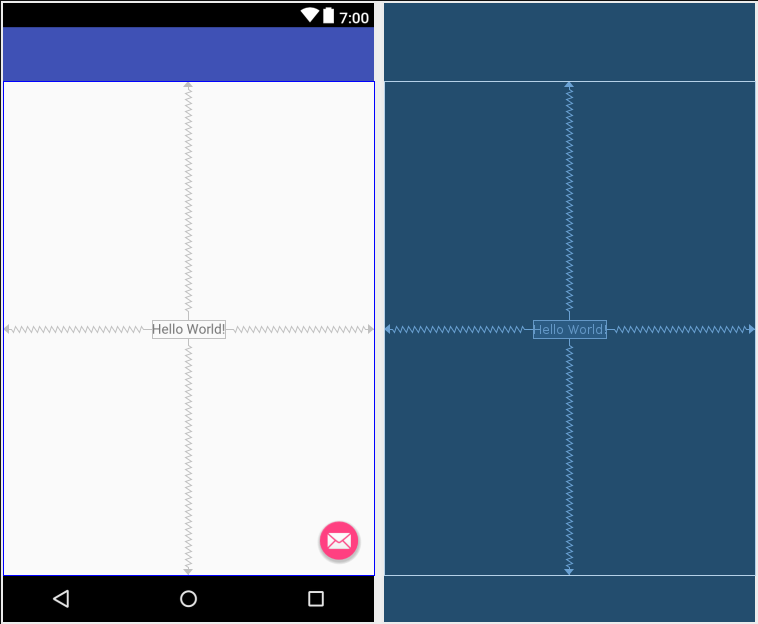
- Once your project has finished being generated, you'll be presented with the Android Studio layout editor, looking something like this:

Congratulations, this template provides an excellent starting point to explore how Android applications and their user interfaces are built and fit together.




