RubyMotion comes with an interactive console that lets us traverse and scan the code that we are using in our application. The good thing is that the console is connected to the application running on the simulator. This means that if we make any changes from the console, it will be reflected on the simulator in real time. Let's try this with our HelloWorld application.
Run the application as follows:
$rake
As expected, it will open a simulator and the terminal screen will show:
(main)>
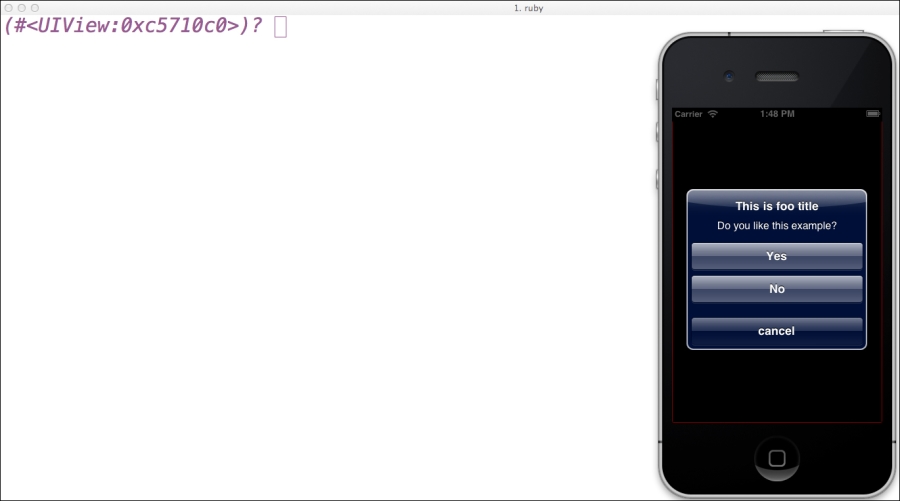
Now hold the Command key and hover the mouse over the simulator. You will see a red-bordered box. As we move the mouse pointer over an element, we can see its corresponding class object appearing in the terminal window (UIView:0xc5710c0)? as seen in the following screenshot. Now click the mouse to select the object that you want to work on dynamically.

Try the following command on the terminal and observe the changes in the simulator:
self returns the current object selected...