X-ray vision – writing better code with Prettier, ESLint, and GitLens
Developers need coding tools that help them efficiently write code that is formatted correctly, follow good coding practices, and know when team members make code changes. This is where Visual Studio Code extensions such as Prettier, ESLint, and GitLens become invaluable. Let’s install these tools.
Installing Visual Studio Code add-ons – Prettier
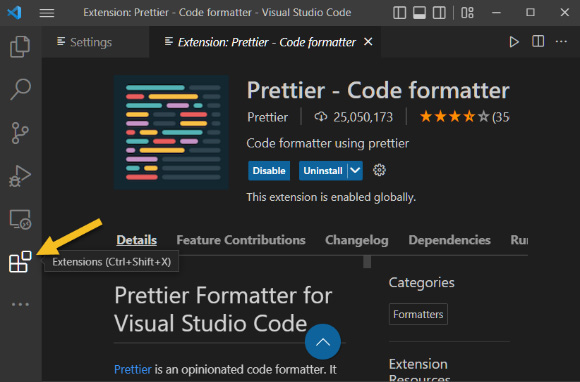
From the Extensions icon, add the Prettier Code formatter extension:

Figure 1.13 – Extensions can be accessed by clicking the cubes icon
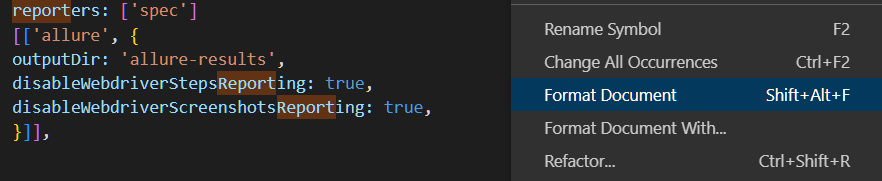
Prettier will automatically format code without taking extra time to type tabs manually. In this example, the code to the left is unformatted. We can now invoke Prettier by right-clicking the code and selecting Format Document:

Figure 1.14 – Example of unformatted code before Prettier
The code is then reformatted in a structured manner...