Selecting from a combobox
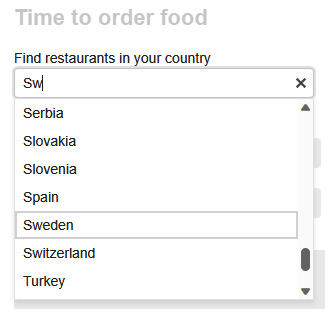
Another reason to have a wrapper is to be able to identify and interact with an element that is not a true drop-down list. In this example, we have a combobox. This is both an input field and a selection from a list of potential matches. Take, for example, a list of countries.

Figure 7.1 – A combobox with an item selected from partial text
In WebdriverIO (WDIO), selecting an option from a combobox (or dropdown) can be done in multiple ways. A combobox in HTML is usually represented by a <select> element with multiple <option> child elements. Here are a few approaches.
Using selectByVisibleText
This method allows you to select an option by its visible text (the text displayed to the user):
const comboBoxSelector = 'select#yourComboBoxId';$(comboBoxSelector).selectByVisibleText('Option Text');
Using selectByAttribute
This method allows you to select an option by its value attribute...