After you have installed a new template, not all module blocks will show up. This is because different templates contain different (and differently named) module positions. As you saw in a previous chapter, templates contains positions, referred to as ' left ', ' position-1 ', ' position-2 ', and so on. In this case the new template positions are different from the positions in the default template. The next step is to assign modules that we have used in the example site to their new template positions.
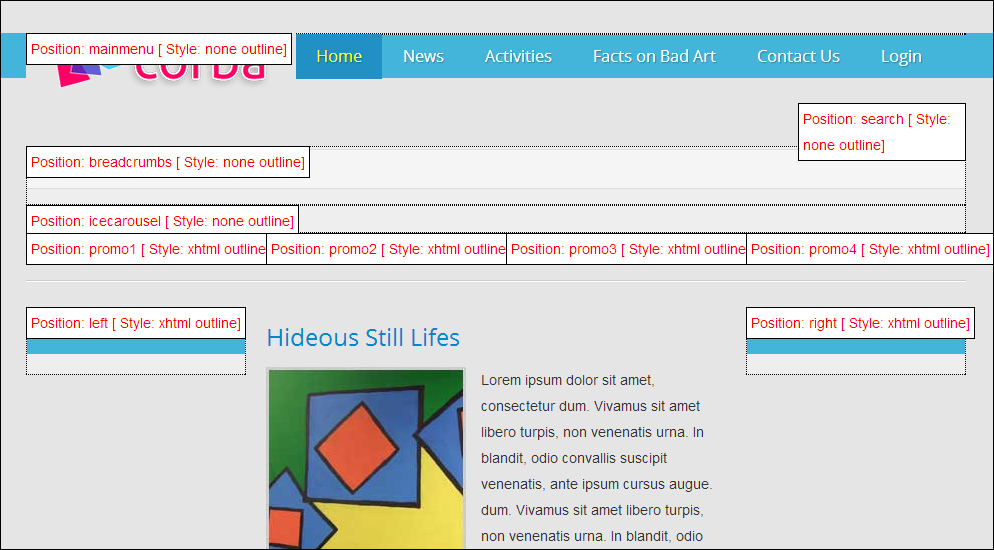
To find out what module positions are available, navigate to Extensions | Template Manager | Templates and click on the Preview link for the IceFuture template. The positions available in the current template are shown:

Navigate to Extensions | Module Manager. Open the following modules and assign them to the appropriate positions:
Module name
Type
New position
Visit the Bad Art Museum
Custom HTML
footer2
New from CORBA
BT Content...



