SVG elements can be grouped together using the <g> tag. Any transformations applied to the group will be applied to each of the elements in the group. This is convenient for applying an overall transform to a particular group of items only.
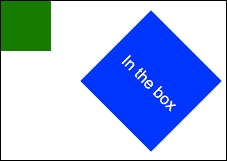
The following example demonstrates both the translation of a group of items (the blue rectangle with text) and the way the transform on the group affects both the items. Note that the green rectangle is not affected because it is not part of the transform:
<g transform="translate(100,30) rotate(45 50 50)">
<rect x="0" y="0" width="100" height="100" style="fill:blue" />
<text x="15" y="58" fill="White" font-family="arial"
font-size="16">
In the box
</text>
</g>
Note
bl.ock (3.19): http://goo.gl/FY6q4D
Also notice that the placement of the text on top of the rectangle is relative to the top-left corner of the group, not the SVG element. This is important for ensuring that the text rotates properly...



