SVG supports drawing of transparent elements. This can be done by either setting the opacity attribute or by using the rgba (red-green-blue-alpha) value when specifying a color.
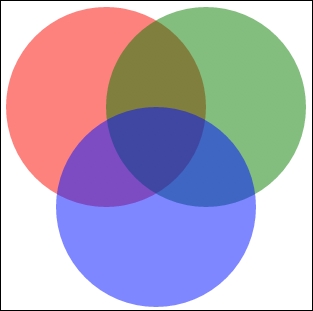
The following example renders three circles of different colors, all of which are 50 percent transparent. The first two use the opacity attribute, and the third uses a transparent color specification for the fill.
<circle cx="150" cy="150" r="100"
style="fill:red" opacity="0.5" />
<circle cx="250" cy="150" r="100"
style="fill:green" opacity="0.5" />
<circle cx="200" cy="250" r="100"
style="fill:rgba(0, 0, 255, 0.5)" />
Note
bl.ock (3.20): http://goo.gl/xRzArg



