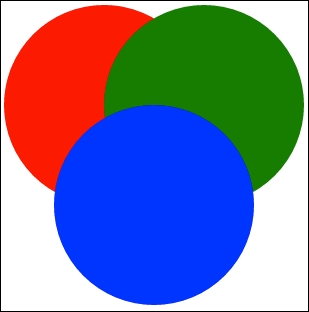
You may have noticed that the SVG elements overlay each other in a particular order, with certain elements appearing to be closer and obscuring those that are behind. Let's examine this using an example that overlays three circles on top of each other:
<circle cx="150" cy="150" r="100" style="fill:red" /> <circle cx="250" cy="150" r="100" style="fill:green" /> <circle cx="200" cy="250" r="100" style="fill:blue" />

Note
bl.ock (3.21): http://goo.gl/hO4xmc
The blue circle is drawn in front of the green circle, which is drawn in front of the red circle. This order is defined by the sequence that is specified in the SVG markup, with each successive element being rendered atop the previous elements.



