Most themes support navigation menus that you can edit using the WordPress admin screens. This is much easier than coding your menus. They will also support widgets, which are items you can add to widget areas (normally in the footer and sidebar) to display lists of posts, links to other sites, social media feeds and links, and much more.
Let's start by setting up the navigation menu.
You can use the Menus screen to create one or more navigation menus; sometimes, you might want to add extra smaller menus to your footer, for example, to display links to the popular content. But here, we'll create the main navigation menu by performing these steps:
Go to Appearance | Menus.
Depending on how your theme is set up, you may see a dummy menu displayed with your pages. To create a menu from it, click on Create Menu.
Click on the Primary Menu checkbox below the menu. This will add it to the site's main navigation area.
Click on the Save Menu button.
Now go back to your site's frontend to view your menu:

Fig 1.20: The site with a navigation menu
Go back to the Menus screen to make adjustments to your menu if you need to. You can drag additional posts, pages, and categories (if you've created categories for your posts) on to it.
Every time you make changes, remember to click on the Save Menu button. WordPress doesn't save changes to the menu in the background.
Now let's add some widgets. Each theme will have different widget areas, which is where you place your widgets. Normally, you'll find widget areas in the sidebar and footer, but this theme has extra ones, giving more flexibility. Perform these steps:
Go to Appearance | Widgets.
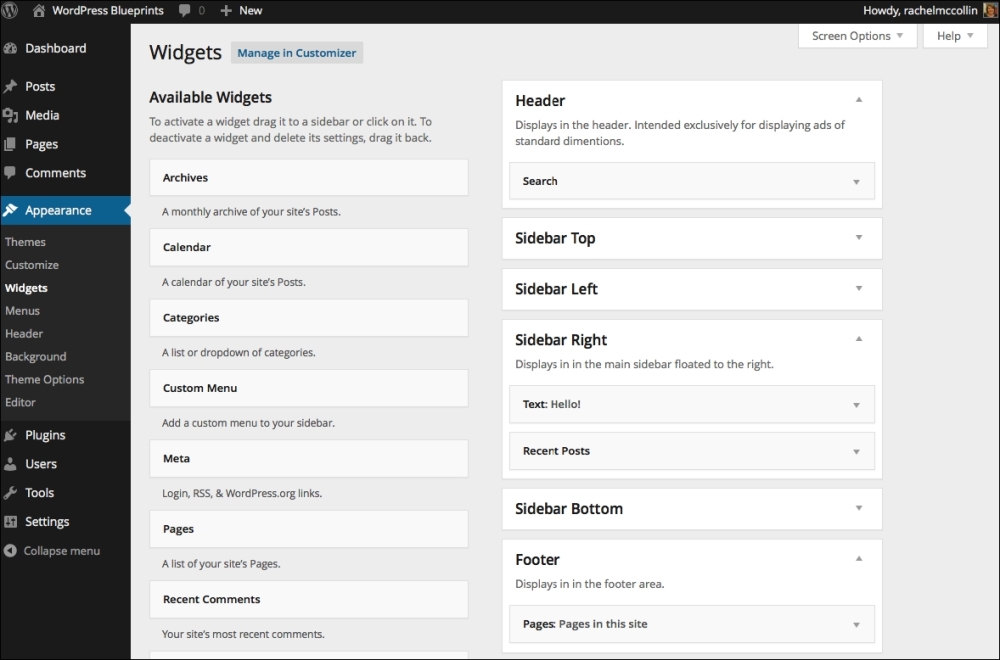
By default, WordPress places a set of widgets in the theme's first widget area. In this theme, the first widget area is in the header, and those widgets look a bit odd there. Remove all of them except the Search widget by clicking on the arrow to the right of its box and clicking on Delete.
Now, drag some widgets into the other widget area, putting them where you think they are appropriate. Think about mirroring the content in your old site where possible. If you want to just insert some text or HTML, you can do this using the Text widget. You can add more than one widget to each widget area, but don't go too mad!
Here are my widgets displayed in the Widgets screen:

Fig 1.21: The populated Widgets screen
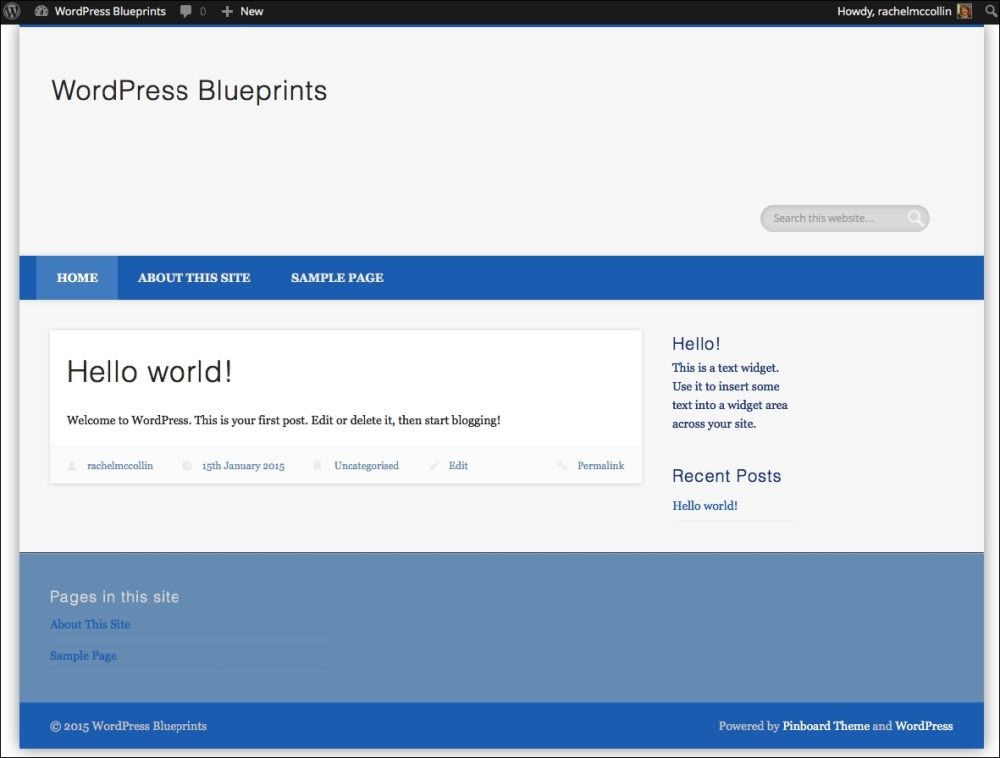
Here they are on my site's home page:

Fig 1.22: The home screen with widgets



