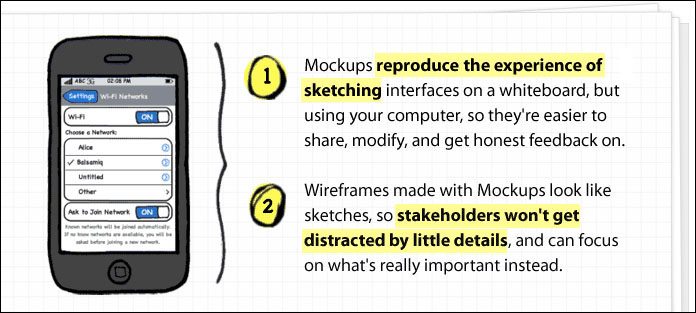
We started this book by learning a technique called paper prototyping. For your own work with clients, it's a great tool. However, if you're dealing with larger, or distributed teams, you might need something more. Balsamiq (http://www.balsamiq.com/) is a very popular User Experience (UX) tool for rapid prototyping. It is perfect for creating and sharing interactive mockups:

When I say very popular, I mean lots of major names that you're used to seeing. Over 80,000 companies create their software with the help of Balsamiq Mockups.
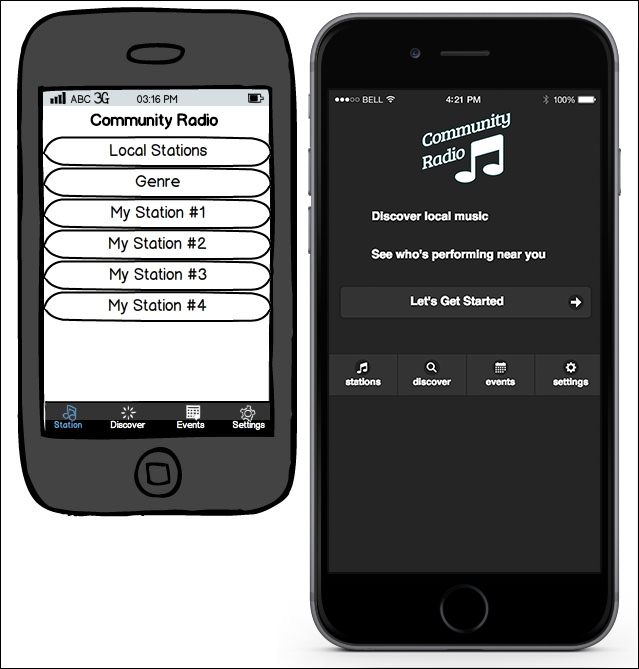
So, let's take a look at what the creators of a community radio station might have in mind. They might start with a screen which looks like this; a pretty standard implementation. It features an icon toolbar at the bottom and a listview element in the content. We've done this before using Glyphish icons and standard toolbars:

Ideally, we'd like to keep this particular implementation as pure HTML/JavaScript/CSS. That way, we could compile it into...



