It's always interesting to visit GitHub to check out popular repositories. GitHub, like so many other popular online destinations, has a JSON API.
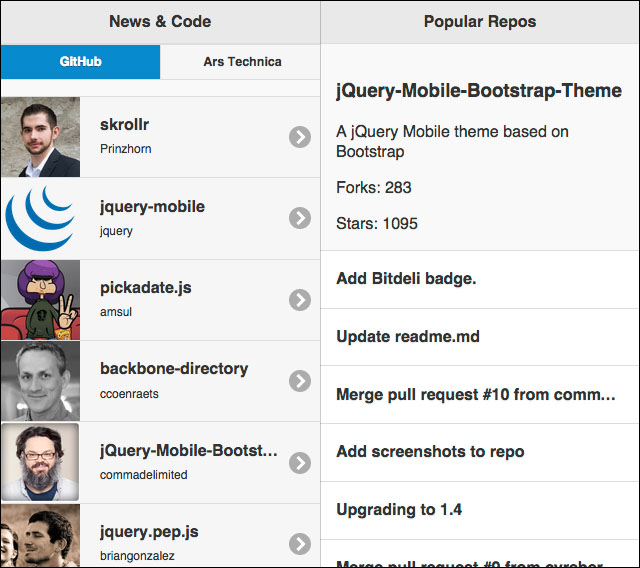
Let's build a simple application which lets us view the most popular jQuery Mobile repositories. You can see the list view containing repositories on the left side and the details view on the right side.

The following code is our starting base page, index.html. It can be found in the code bundle for this chapter. It contains the jQuery Mobile page definition, along with a single JsRender template; identified with a text/x-jsrender type. The code is:
<!doctype html><html><head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1.0, user-scalable=no"> <title>Chapter 5 - Repos</title> <link rel="stylesheet" href="css/jquery.mobile-1.4.5.css" /><script src="js/jquery-1.10.2.js"></script> <script src="js...



