If you're looking for the single fastest way to create a photo gallery, you're not going to come up with any faster solution than lightGallery (http://sachinchoolur.github.io/lightGallery/). Weighing in at only 10K minified, it's pretty light, and works on pretty much anything that jQuery Mobile supports, as either A or B grade. Their site says that Chrome, Safari, Firefox, Opera, IE7+, iOS, Android, and Windows Phone are all supported.
Once again I'm going to dispense with the academically correct behavior of perfectly separating JavaScript and CSS into their own files, and simply build all customized JavaScript into the page itself. It's just easier for the purposes of this book. I'm assuming if you're reading this, that you already know how to separate things properly and why.
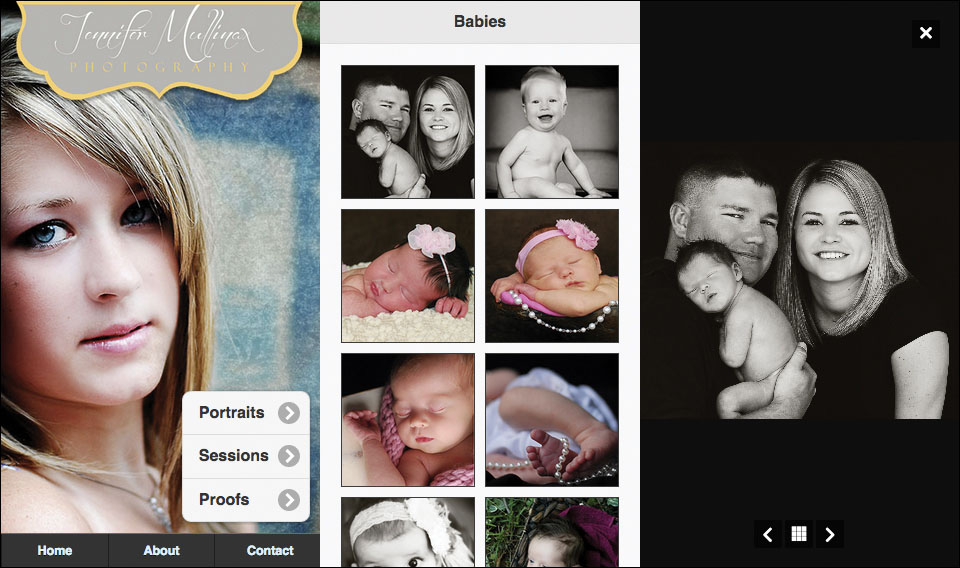
Let's start with the basics. For the most part, this is a boilerplate from their site but we're starting with our own images from the photographer:

Let's start with the key...



