There are dozens of open source packages that make your application development smoother.
In this section, I won't dive deeper into explaining each one of them, but I will mention the mostknown packages at the time of writing this book.
When you create your own application, it's important to search for the packages available for each functionality that you want to implement. Perhaps some behavior or animation you wish to incorporate into your application already exists.
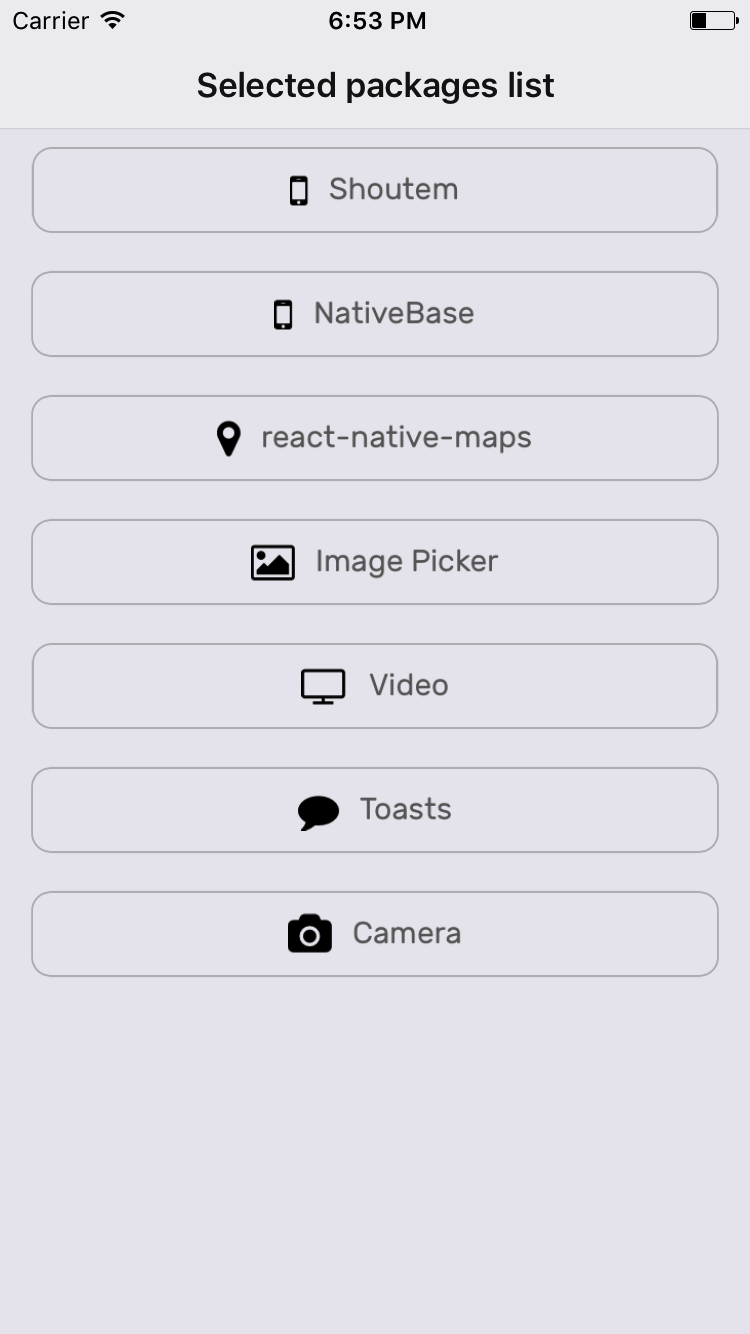
In this section, we will create an application to showcase various open source packages, so make sure to check the code on github repository of this book. Essentially, in this application we will have the following Main screen with a list of packages to explore:

Since the code examples in packagesPlayground are dependent on the installation of lots of native modules...



