We've talked about different screens; let's now take a look at the actual Twitter design and then create a navigation flow architecture for our app based on this design.
It all starts with SplashScreen:

and Log in screen if the user is logged out:

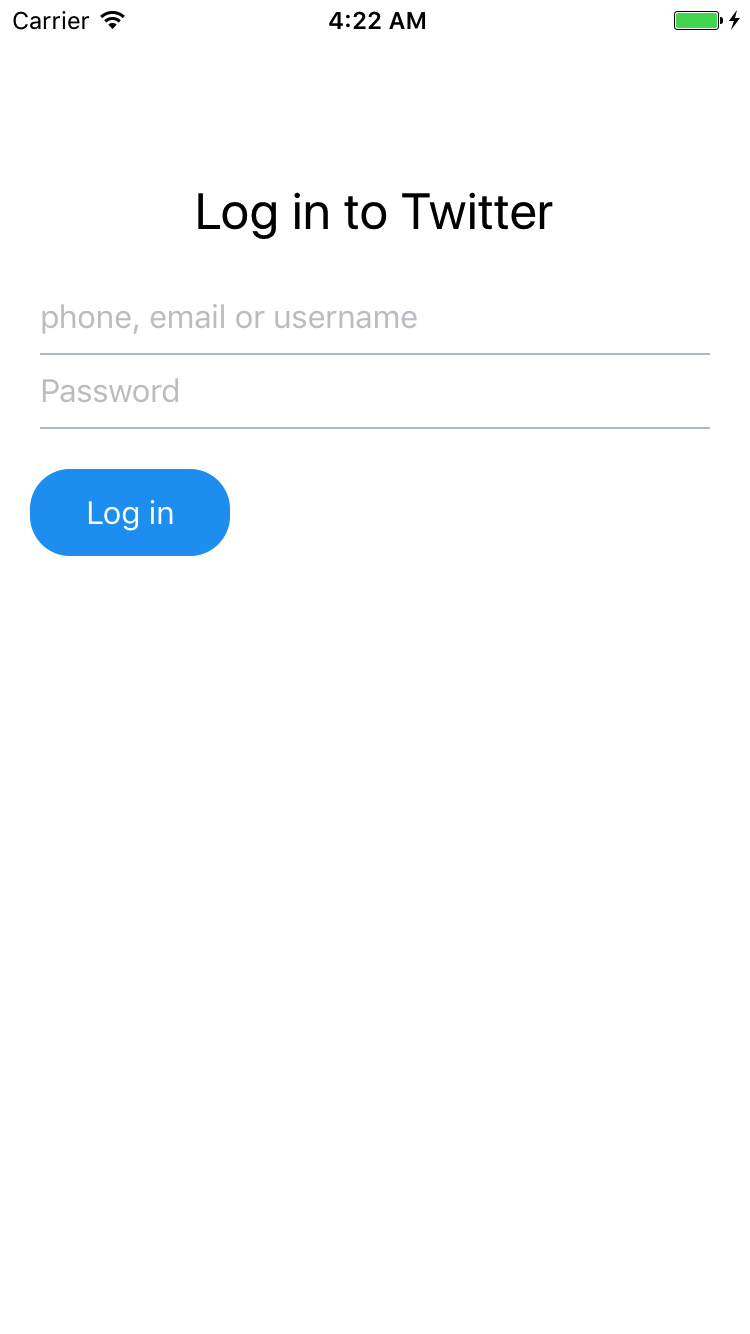
As mentioned earlier, instead of implementing the Signup/Signin functionality, we will keep an app simpler just by creating a Login screen:

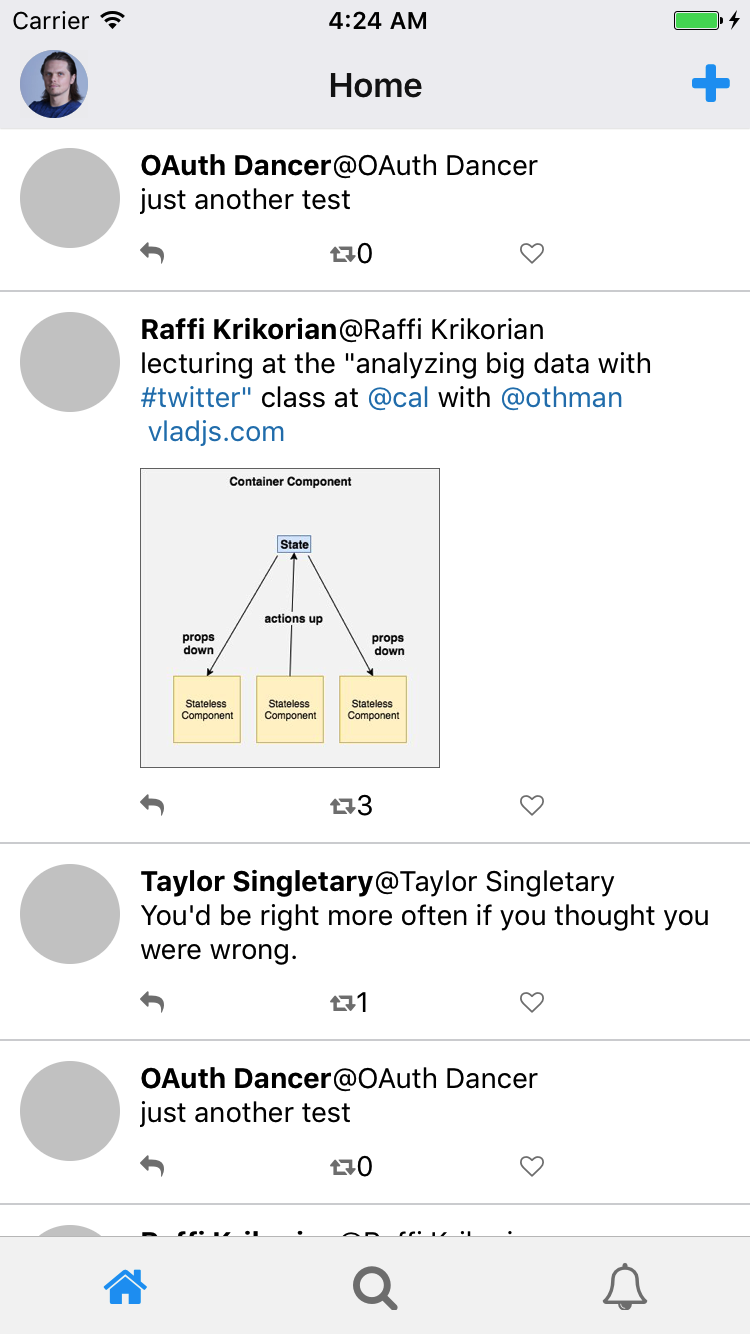
Then, after completing Log in, we will get the following screen:

As you can see, we have only three tabs in our app: Home, Discover, and Notifications.
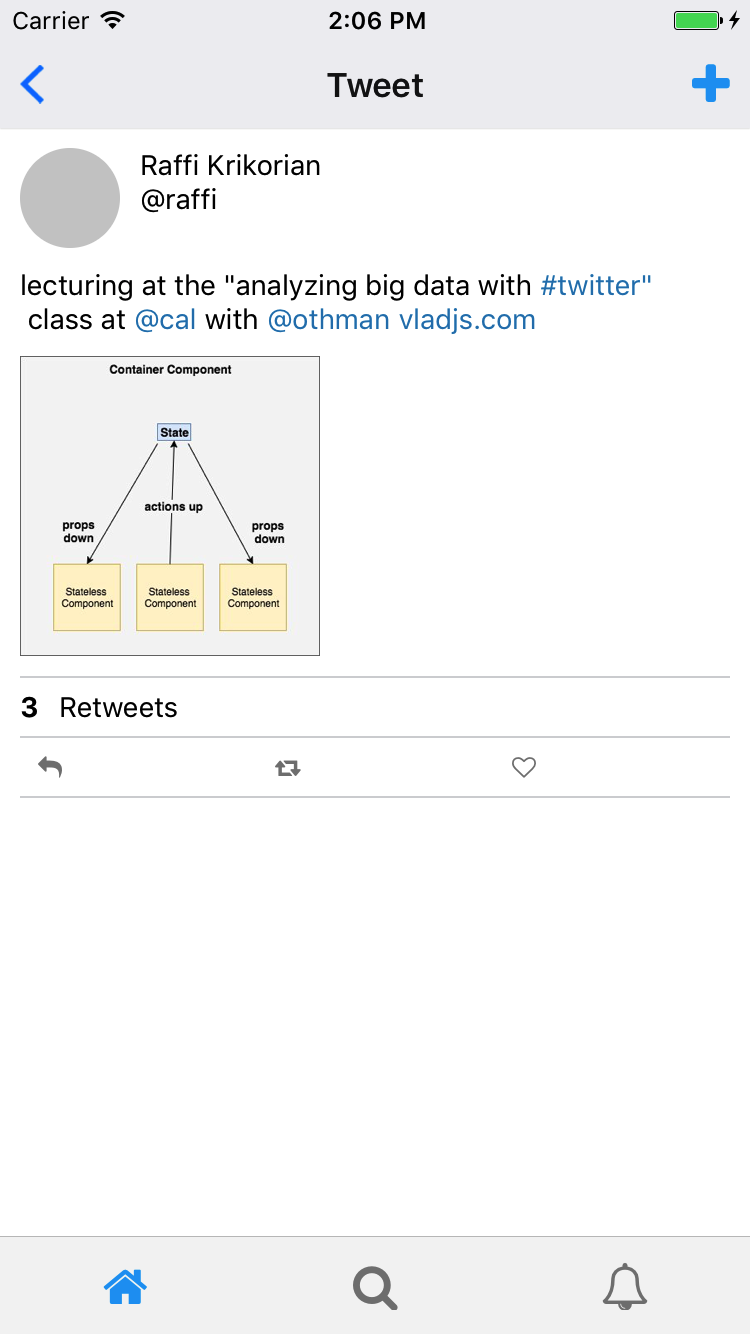
By clicking on a Tweet, we will get to the Tweet screen:

As you can see, you have a back button instead of a profile picture here, speaking of which, you will get to the Profile page with relevant parameters passed through navigation by clicking on the profile picture.
Accessing...



