Text rendering on the screen coordinate system is a very common use case of printing text. The HUD, also known as overlays, allows you to render the text on top of a normal scene. The depth of the scene object does not change the size of the text. Examples of HUD are menu items, status bar, game scoreboards, and so on.
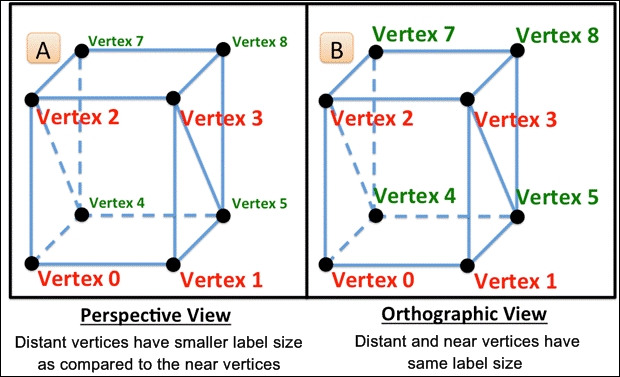
Technically, HUD is an orthographic view where the dimensions of left, right, top, and bottom are set equal to the viewport of the scene. In this recipe, we will print the vertex position of a rotating 3D cube in the screen coordinates. All vertices in the cube (near or far) have text in equal size. It is not affected by the distance of vertices from the camera position:

In the current recipe, we will reuse the Drawing APIs in OpenGL ES 3.0 recipe from Chapter 2, OpenGL ES 3.0 Essentials. This will render a rotating cube in the 3D space. We will use the HUD mechanism to display the positions of each vertex in the screen coordinates.



