As shown in the recipe Adding a MacOSX looking dock to your dashboard, we can use a Fisheye selector menu to emulate a program dock-type style when selecting items. However, there may be cases where we may want images in different locations that we can click on to perform different actions.

In this recipe, we will go through an example on how to use a push button combined with an image component to create a clickable image that can perform actions when clicked on.
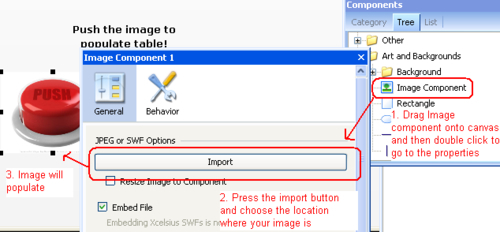
Drag an Image Component from the Arts and Backgrounds section of the Components window onto the canvas.
Open up the image properties window and click on the Import button. Select the image from your computer that you want to show.

Drag a Push Button object from the Selectors section of the Components window and put it on top of the image. Then resize the Push Button so that it is the same size as the image. To make the button the same size as the...