There are several resources online, and books that deeply discuss JavaScript best practices and effectiveness. Let's quickly review some practices to keep JavaScript maintainable and to keep the layers of your app strongly separated.
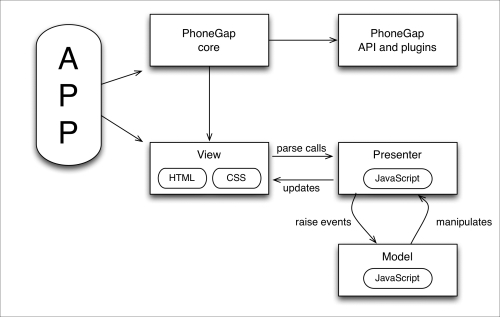
The following figure shows a rough representation of the components that compose a PhoneGap app; the view represents the UI of the app itself.

It's important to keep HTML, CSS, and JavaScript separated in the app view, because dependencies between presentation and behavior can make the code of the app unmaintainable. This separation is also known as loose coupling of components, and it's achieved when you're able to make changes to a single component without making changes to other components.
Always separate your JavaScript from your HTML markup and be sure to separate JavaScript modules from each other. All JavaScript should be contained within the <script> tags, which ideally point to a linked JavaScript file...



