Rule of thumb – match your developer’s hardware
Here is a good reason to request a second monitor. We just expanded our browser at runtime to full screen. If we only have a single monitor, this will completely block our Visual Studio Code (VS Code) window from view. To be efficient, we need to see the Terminal window in VS Code on an external monitor while the test executes in full screen mode on the primary monitor.
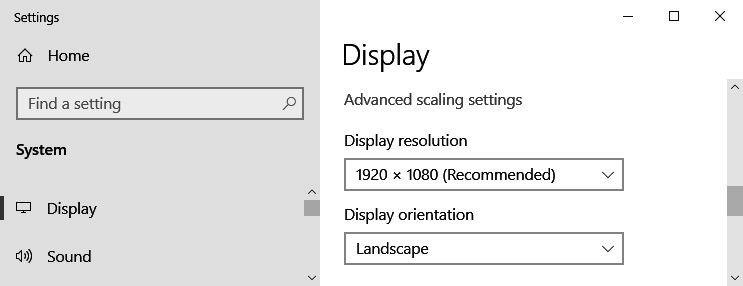
But if you only have a single monitor, this is a simple trick you can implement in the webhooks of the wdio.config.ts file: set the browser height to three-quarters of the display resolution. First, get the current display’s height and width by going to Settings and then Display on Windows:

Figure 3.1 – Primary display resolution on Windows
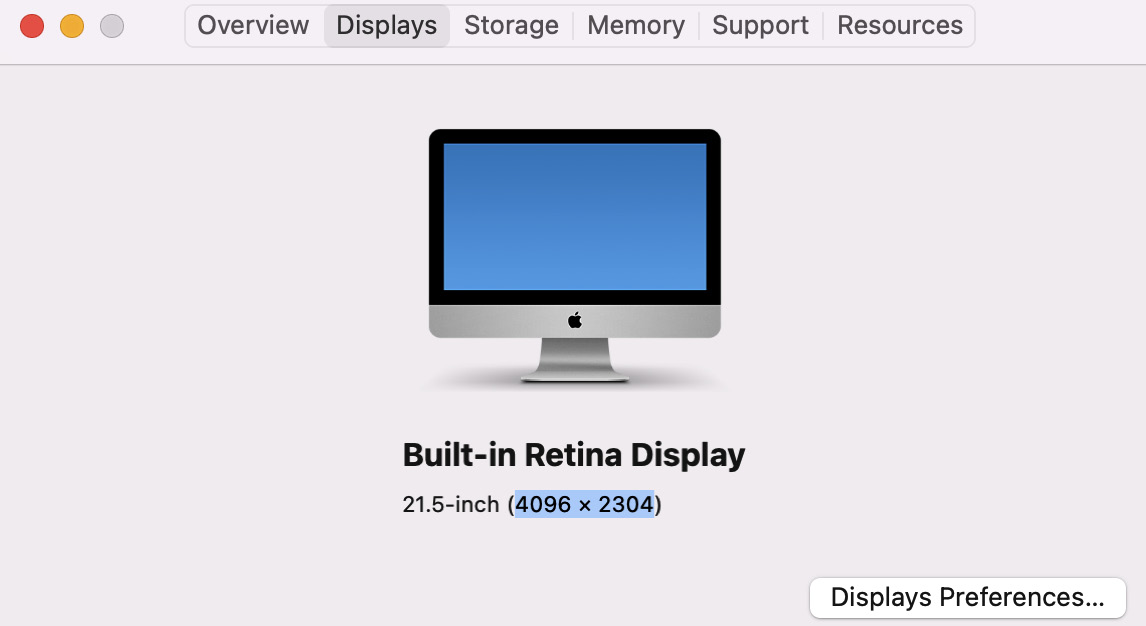
On Mac, go to the Apple menu and select About this Mac > Displays:

Figure 3.2 – Primary display resolution on Mac
Multiply the height...