As our first exercise, we want to keep things simple but still showcase the framework capabilities. Therefore, we are going to build a very simple game, Guess the Number!. The objective of the game is to guess a computer-generated random number in as few tries as possible.
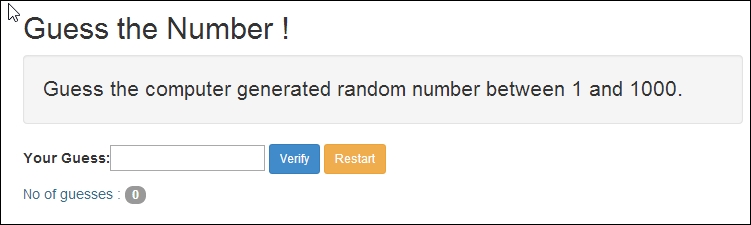
This is how the game looks:

We enter the guess in the textbox. To verify whether the guess is correct, we click on Verify. The game gives us a hint to improve our next guess. If we are unable to guess or have guessed the number correctly, we can restart the game by clicking on Restart.
Before we start working on the game, it is strongly recommended that we run the sample code from a development server instead of loading the app directly from the filesystem. The browser security model has some restrictions on running script content from the local filesystem. Let's quickly look at some easy-to-install options for a development server.



