One of the sore points in the current app is the formatting of the exercise steps. It is plain difficult to read these steps.
The steps should either have a line break (<br/>), or formatted as an HTML list for easy readability. This seems to be a straightforward task and we can just go ahead and change the data that is bounded to the currentExercise.details.procedure interpolation or write a filter than can add some HTML formatting using the line delimiting convention (.). For quick verification, let's update the first exercise steps in workout.js by adding break (<br/>) after each line:
procedure: "Assume an erect position, with feet …\ <br/>Slightly bend your knees, and propel yourself …\ <br/>While in air, bring your legs out to the side about …\
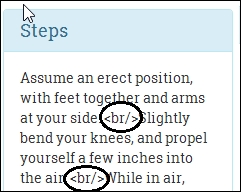
Now refresh the workout page. The output does not match our expectation

The break tags were literally rendered in the browser. Angular did not render the interpolation as HTML; instead it...



