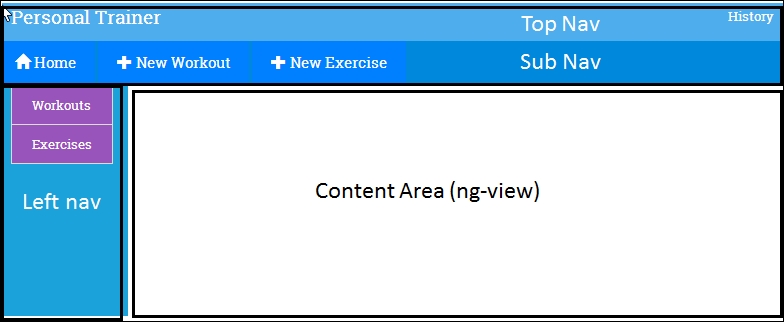
The skeleton structure of Personal Trainer looks like this:

This has the following components:
Top Nav: This contains the app branding title and history link.
Sub Nav: This has navigation elements that change based on the active view (the view shown is
ng-view).Left nav: This contains elements that are dependent upon the active view.
Content Area: This is the main view. This is where most of the action happens. We will create/edit exercises and workouts and show a list of exercises and workouts here.
Look at the source code files, there is a new folder workoutbuilder under app/partials. It has view files for each element that we have described previously with some placeholder content. We will be building these views as we go along in this chapter.
However, firstly we need to link up these views within the app. This requires us to define the navigation patterns for the app and accordingly define the app routes.



