Since we are going to build a decent-size app in AngularJS, it becomes imperative that we define how the code will be structured. For obvious reasons, we cannot take the approach of putting everything into a single file as we did in the first chapter.
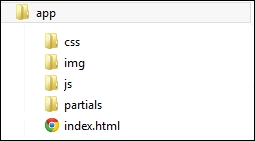
The basic folder structure for our web app will look like this:

The css, img, and js folders are self-explanatory. The partials folder will contain HTML views that we will use in the app. The index.html file is the start page for the app. Go ahead and create this folder hierarchy for the app.
Let's now understand how we should organize our JavaScript code.
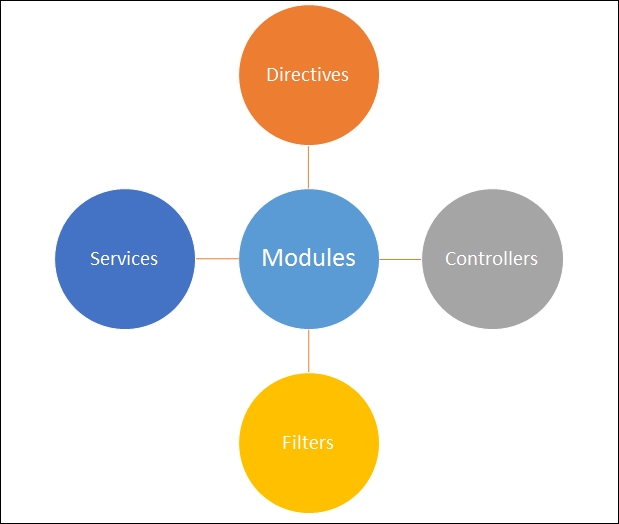
To effectively organize the script code for our app, we need to be aware of the different AngularJS constructs at our disposal. The following diagram highlights the top-level AngularJS constructs:

Everything in AngularJS can be categorized into four buckets namely: controllers, directives, filters, and services. These constructs are neatly organized...



